Don’t¶
Deux choses + un rappel à ne pas faire, et que je ne veux pas voir en CSS
CSS dans le <head>¶

À éviter : le CSS dans le head
Note
Placer directement le CSS dans l’élément <head> peut être pratique pour un rapide bricolage, mais devient rapidement un problème de maintenabilité. Le risque est de démultiplier le même code dans chaque fichier, compliquant les modifications et alourdissant inutilement le site produit.
CSS en-ligne (« inline »)¶

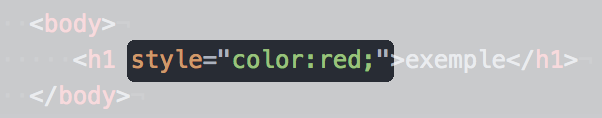
À éviter : le CSS en ligne
Note
Le CSS en ligne cumule les problèmes du CSS dans l’élément <head> et ajoute un autre problème : le CSS en ligne est absolument prioritaire à l’exception des déclarations associées au marqueur !important`.
Sélecteurs¶
#selecteur-d-id {
(…)
}
Pour rappel, le sélecteur d’id à une priorité de 100 (contre 10 pour un sélecteur de classe) ce qui fait que son usage diminue la maintenabilité du code en forcant la course à la priorité.
Évitez comme la peste les sélecteurs d’id et préférez les sélecteurs de classe.
qualification des sélecteurs¶
div.selecteur-de-classe {
(…)
}
Même problème que précédemment, sous une autre forme : la qualification de sélecteur. Ici, le sélecteur de classe est «qualifié » par le sélecteur de type, qui augmente la priorité.