commentaires
Il est possible d’utiliser des commentaires en CSS. Une seule forme de
commentaire est possible, monoligne ou multiligne, en délimitant ceux-ci
à l’aide des séparateurs /* et */ respectivement pour le début
et la fin. [1]
exemple
@media (max-width: 320px) {
/* lorsque la taille du viewport
est inférieure à 320px */
body {
/* la taille de la typo est à 12px **/
font-size: 12px;
}
}
Note
Il n’existe pas de commentaire monoligne en CSS. On utilise parfois // mais il ne s’agit pas de commentaire à proprement parler : cela génère une erreur et les navigateurs tendent alors à ignorer la ligne concernée, un peu comme un commentaire.
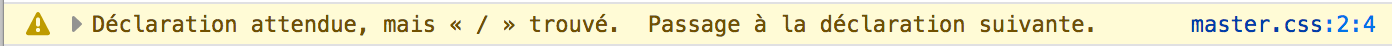
Par exemple, le CSS suivant :
body {
//background:white;
}
Génère l’erreur suivante :

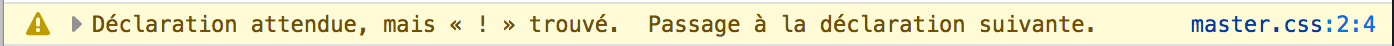
On pourrait tout aussi bien enlever le second / ou même utiliser le code suivant pour obtenir le même résultat :
body {
!background:white;
}