Définition
principe
Les pseudos-éléments créent des abstractions de l’arbre du document au delà de ceux spécifiés par le langage du document. Par exemple, les langages de document n’offrent pas de mécanisme permettant d’accéder à la première lettre ou ligne du contenu d’un élément. Les pseudo-éléments permettent aux auteurs de faire référence à ces informations autrement inaccessibles. Les pseudo-éléments peuvent aussi fourni aux auteurs une manière d’accéder à du contenu qui n’existe pas dans le document source (par exemple les pseudo-éléments ::before et ::after donnent accès à du contenu généré). [1]
Contrairement aux pseudo-classes où l’on va cibler des éléments existants dans le langage du document (le HTML) grâce à un état ou une nature particulière, on cible ici des éléments qui n’existe pas dans celui-ci mais existent dans le document généré à partir de celui-ci.
syntaxe
Un pseudo-element est constitué de deux deux-points (
::) suivi par le nom du pseudo-élément. [2]
exemple
/* Tous les liens ont à leur extrémité finale,
le texte www en exposant. */
a::after {
content: 'www';
font-variant-position: super;
}

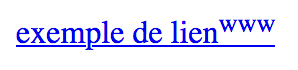
Capture d’écran du résultat.