media-queries, breakpoints¶
Les média-queries sont des instructions CSS dépendante du dispositif d’affichage. S’agit-il d’un écran à encre électronique ? D’un écran TV ? Quel est le pixel ratio ? la largeur ? Tous ces éléments peuvent permettre de modifier contextuellement la mise en forme.
Voir aussi

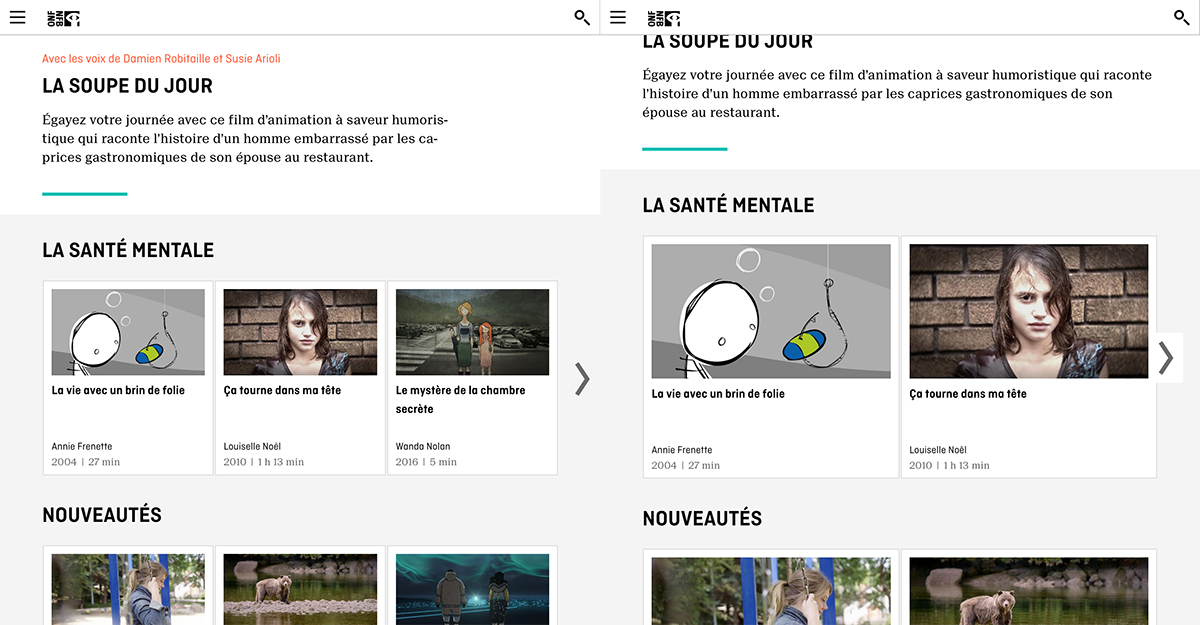
illustration d’un breakpoint sur le site de l’ONF (onf.ca). Lorsque l’on passe de 768 pixels CSS de large à 767 pixels, la mise en page est changée, passant de trois à deux colonnes.