Exercice simple¶
Objectifs¶
Dans cet exercice, nous allons :
- Créer une interface avec SDB
- L’exporter
- l’intégrer dans un script
Étape 1 : créer notre fichier script¶
Pour commencer, créez un fichier SDB-exercice-1.jsx dans le dossier ScriptUI Panels.
Étape 2 : créer notre interface avec SDB¶
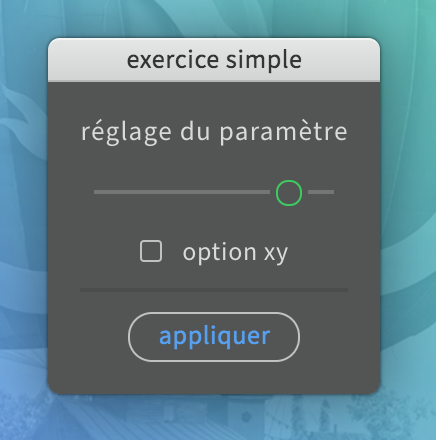
Rendez-vous sur l’application en ligne afin de créer l’interface ci-dessous :

- Une boîte de dialogue avec le label « exercice simple ».
- Un texte « réglage du paramètre »
- Une glissière horizontale
- Une case à cocher avec le texte « option xy »
- Une séparation
- Un bouton avec la mention « appliquer »
Export¶
Une fois votre interface reproduite dans SDB, exportez-là en pensant bien à cocher l’option « Dockable panel in After Effects ».
Étape 3 : intégrer le code à notre fichier .jsx¶
Copiez le code obtenu dans votre .jsx
Étape 4 : tester notre script¶
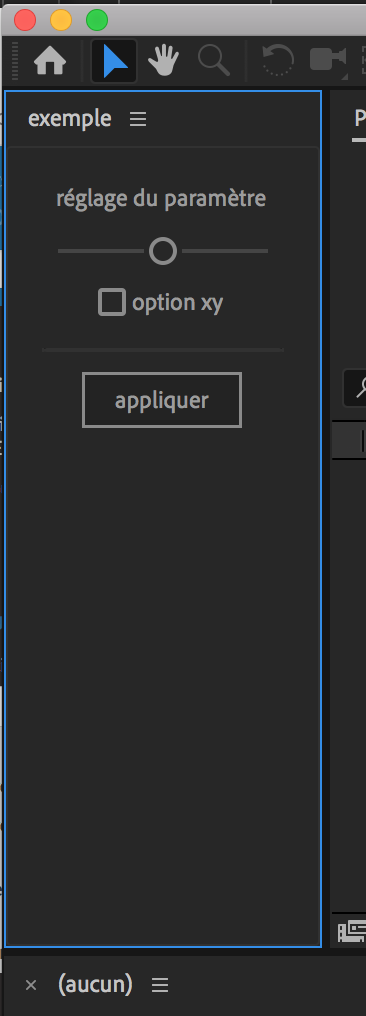
Si vous avez placé votre script au bon endroit et avec la bonne extension, vous devriez retrouver votre script dans la barre de menu → Fenêtres → votre script.
Lors de l’exécution, vous devez voir :
- votre panneau apparaître
- la possibilité de « docker » votre panneau dans l’interface d’After Effets.