Travailler avec les valeurs des éléments¶
Les différents éléments de l’interface peuvent avoir une valeur :
- une case à cocher peut avoir la valeur vrai (cochée) ou faux (non cochée)
- une glissière à une valeur entre 0 et 100
- une zone de texte un contenu textuel
Ces différentes valeur vont être contenues dans la propriété value.
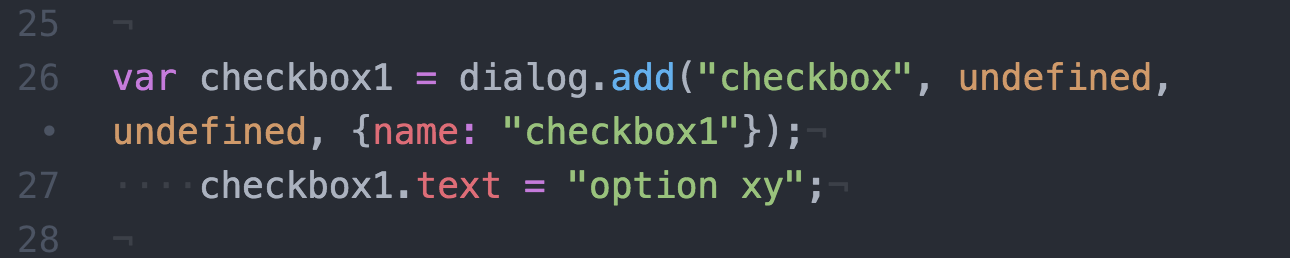
Imaginons que nous souhaitions savoir si cette case à cocher est cochée (vrai) ou non (faux) :

Pour cela, il nous suffit d’aller chercher la propriété value de celle-ci.
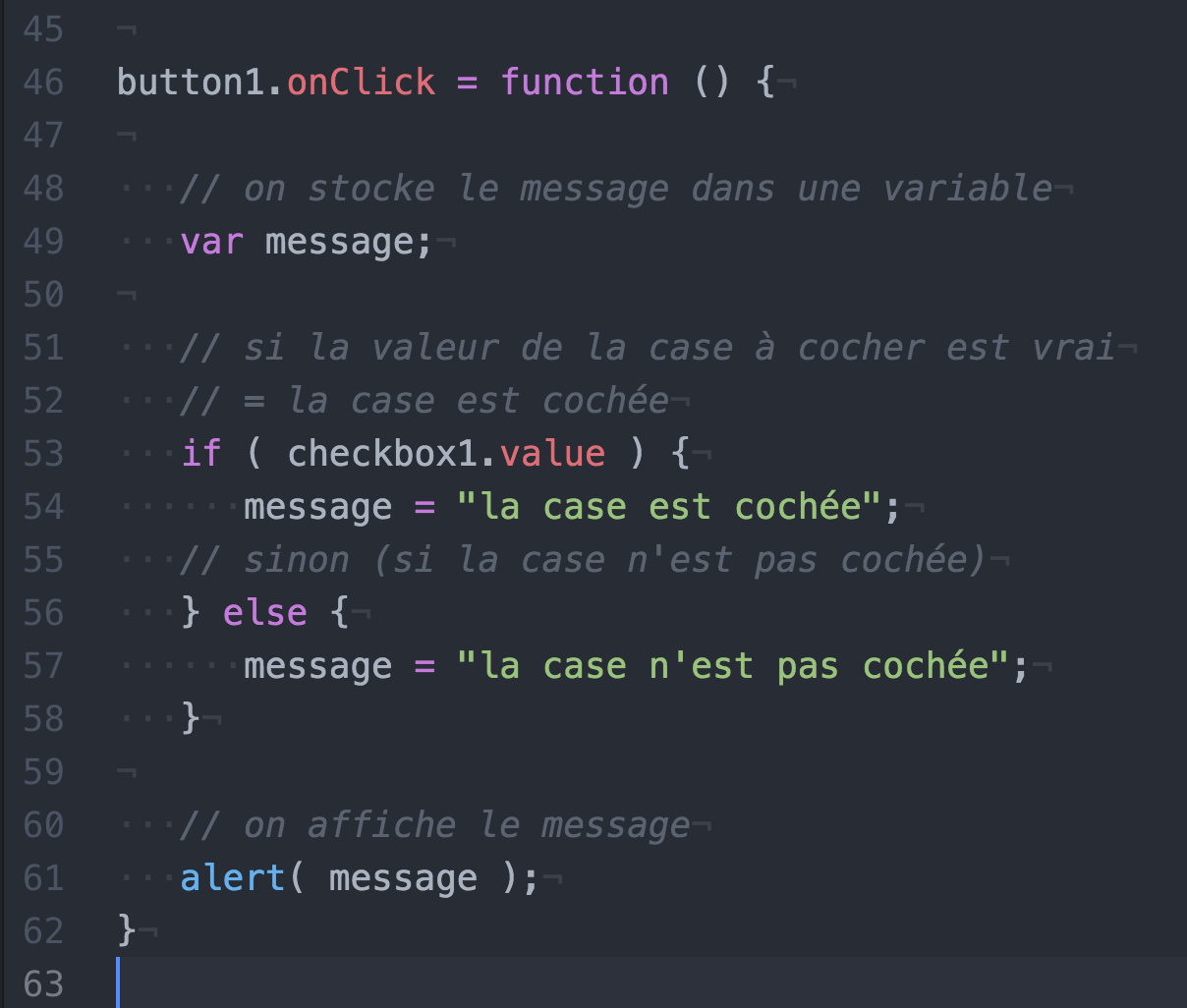
Par exemple ici, on peut afficher un message différent selon que la case est cochée ou non :

Exercice¶
Appliquez ce que vu sur cette page pour afficher la valeur d’un des éléments ou afficher un message selon la valeur d’un élément.