Réaliser un Gantt avec un tableur
Dans cet exercice, vous devrez utiliser un tableur pour réaliser un diagramme de GANTT.
Vous mettrez à profit votre maîtrise du logiciel Google Sheets, notamment votre capacité à utiliser :
la création de plusieurs feuilles de calcul au sein d’un même classeur
la fusion de colonnes et rangs
le redimensionnerment de colonnes et rangs
la coloration en alternance
les formules
les références
les fonctions
Étapes
1 – créer les feuilles de calcul

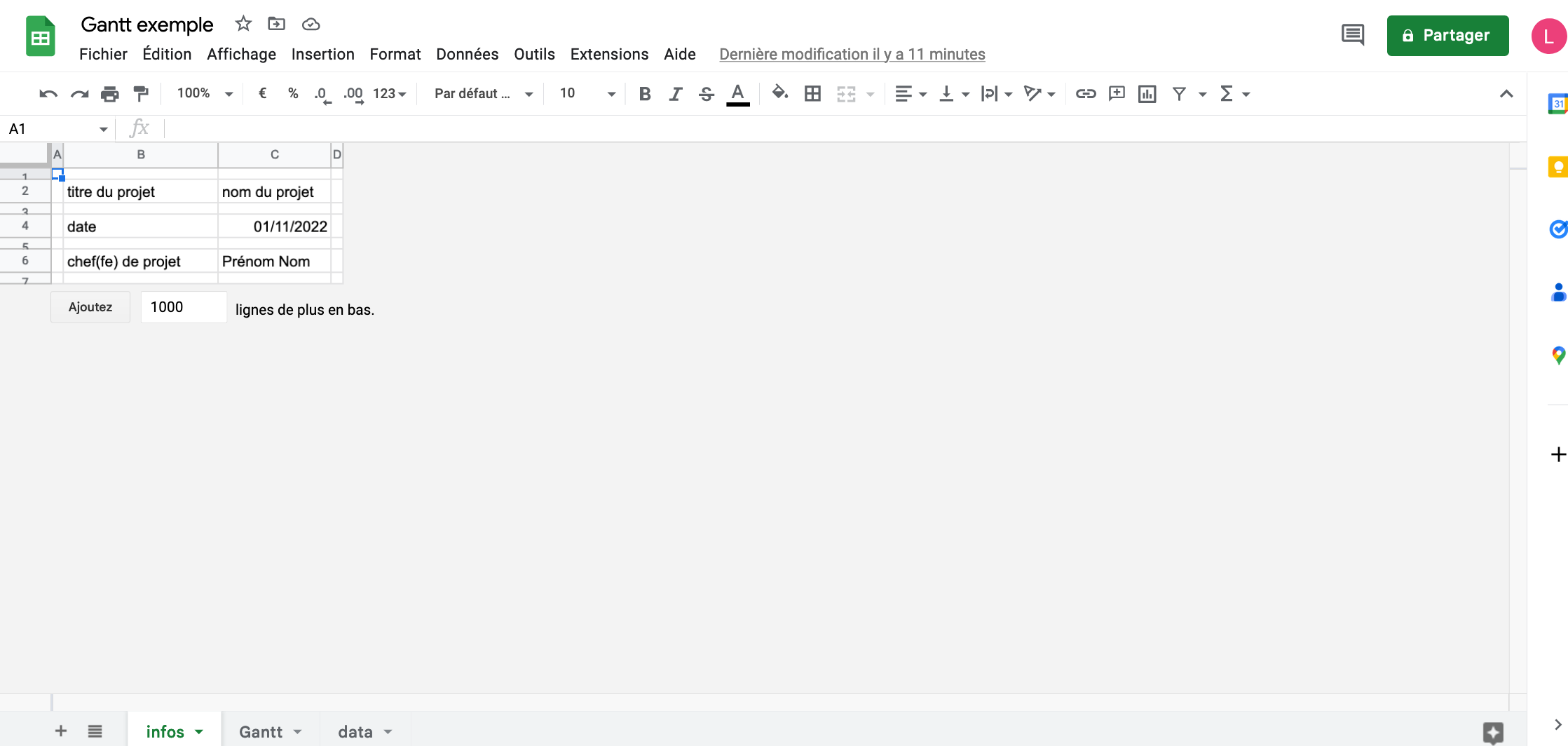
De manière optionnelle, la première feuille de calcul peut contenir des informations sur le projet

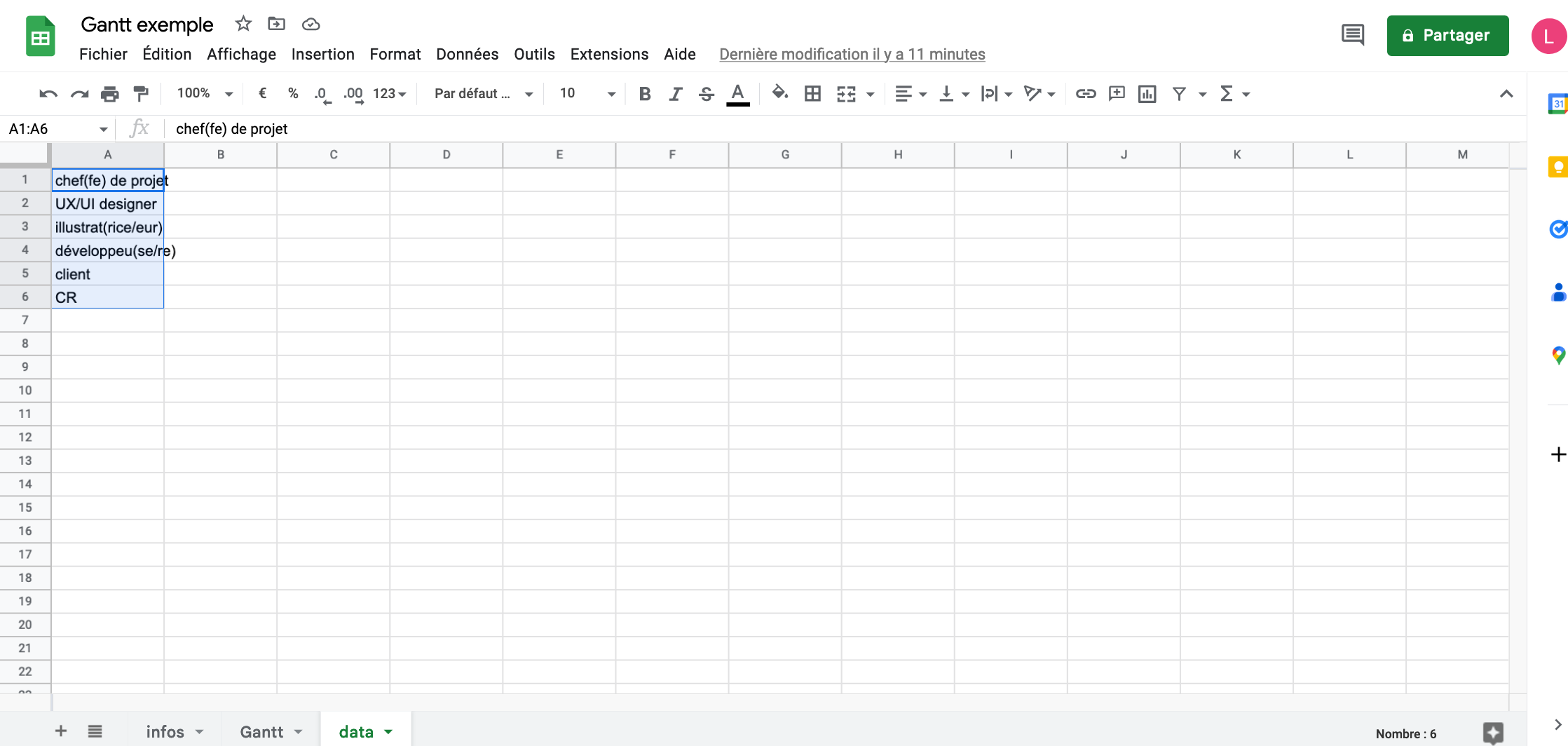
Vous créez une feuille de calcul data comportant les noms des intervenants du projet

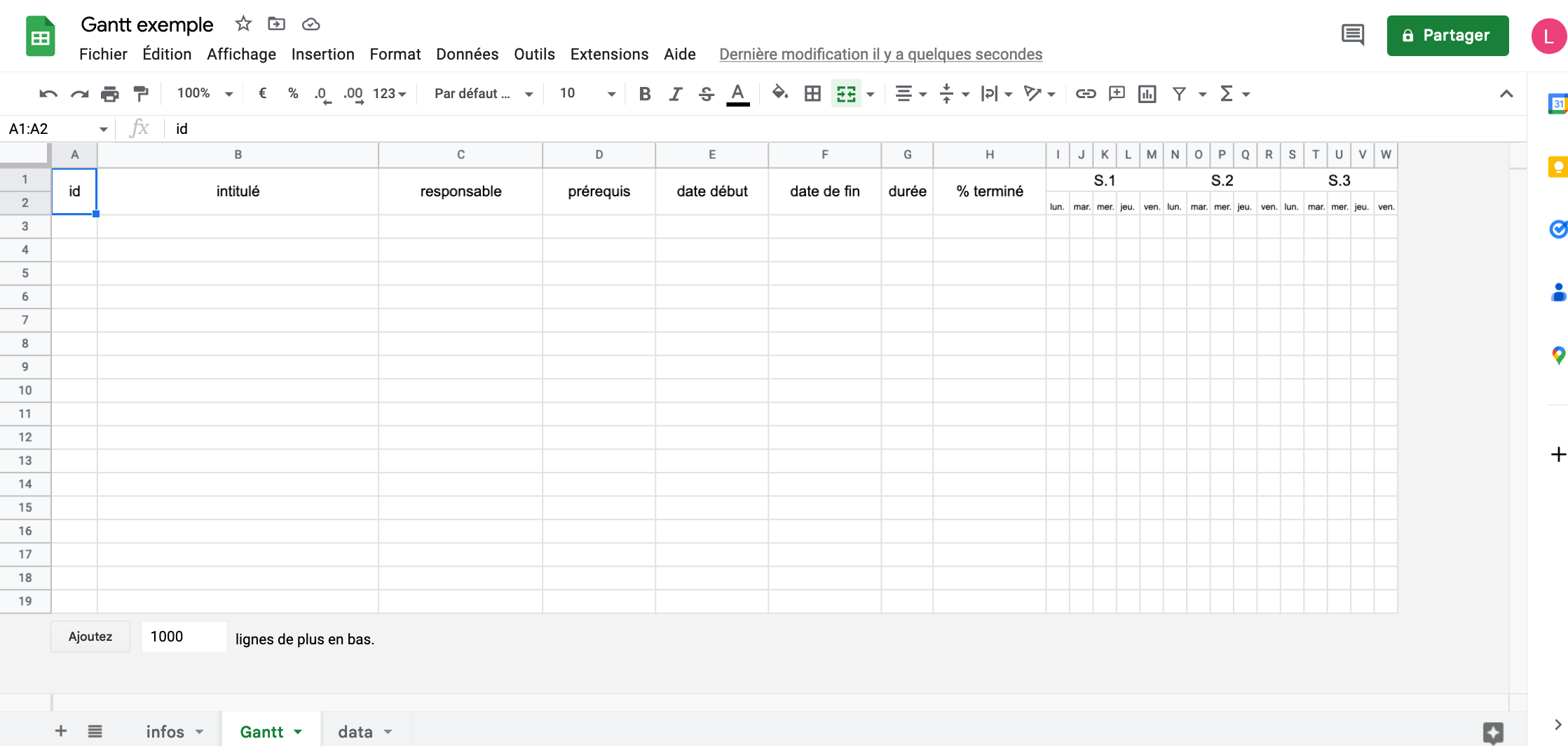
Vous créez une feuille de calcul qui constituera notre Gantt
Note
Données pour la feuille data :
chef(fe) de projet
UX/UI designer
illustrat(rice/eur)
développeu(se/re)
client
CR
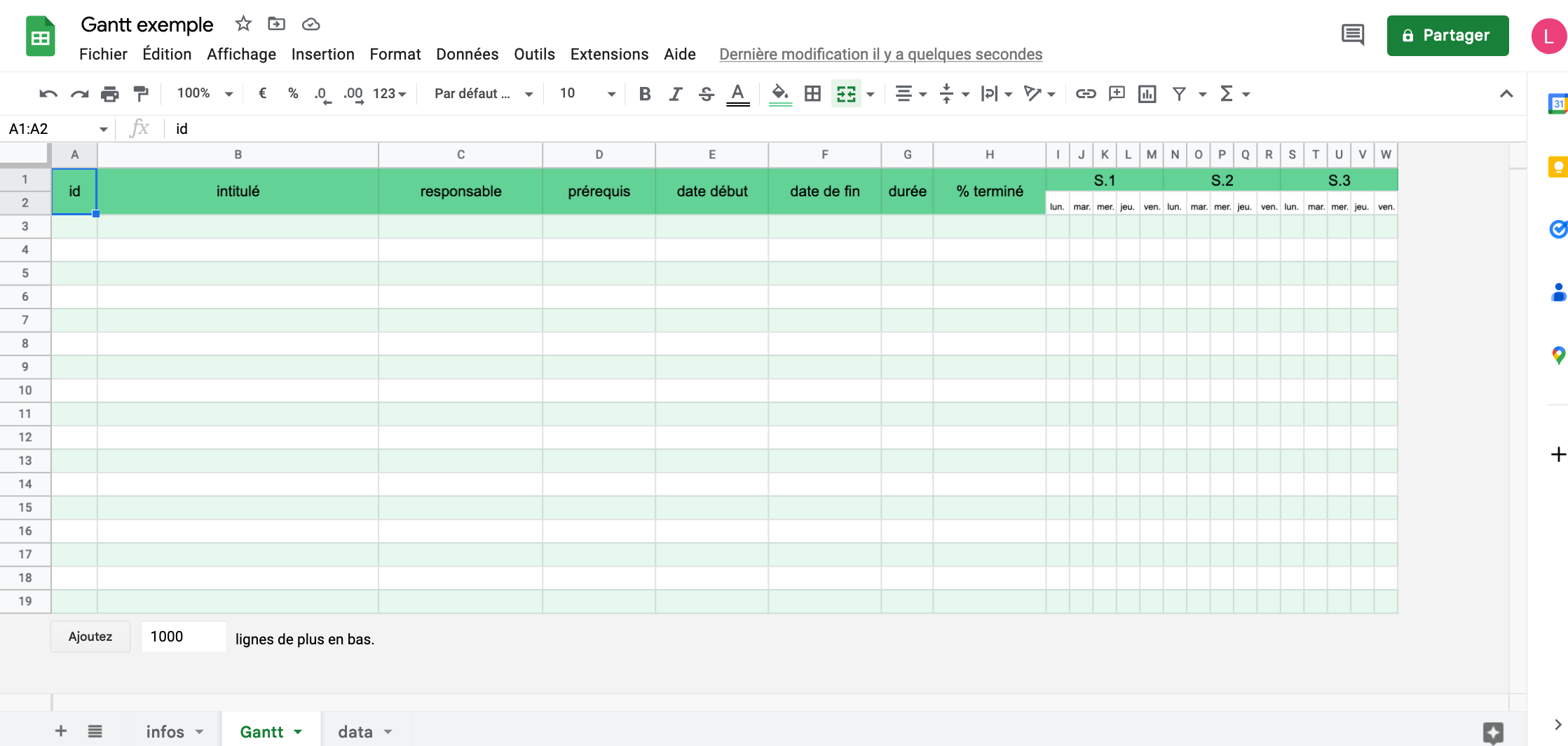
2 : couleurs en alternance

Vous ajoutez des couleurs en alternance avec la fonction dédiée, pas à la main
3 : ajout des informations

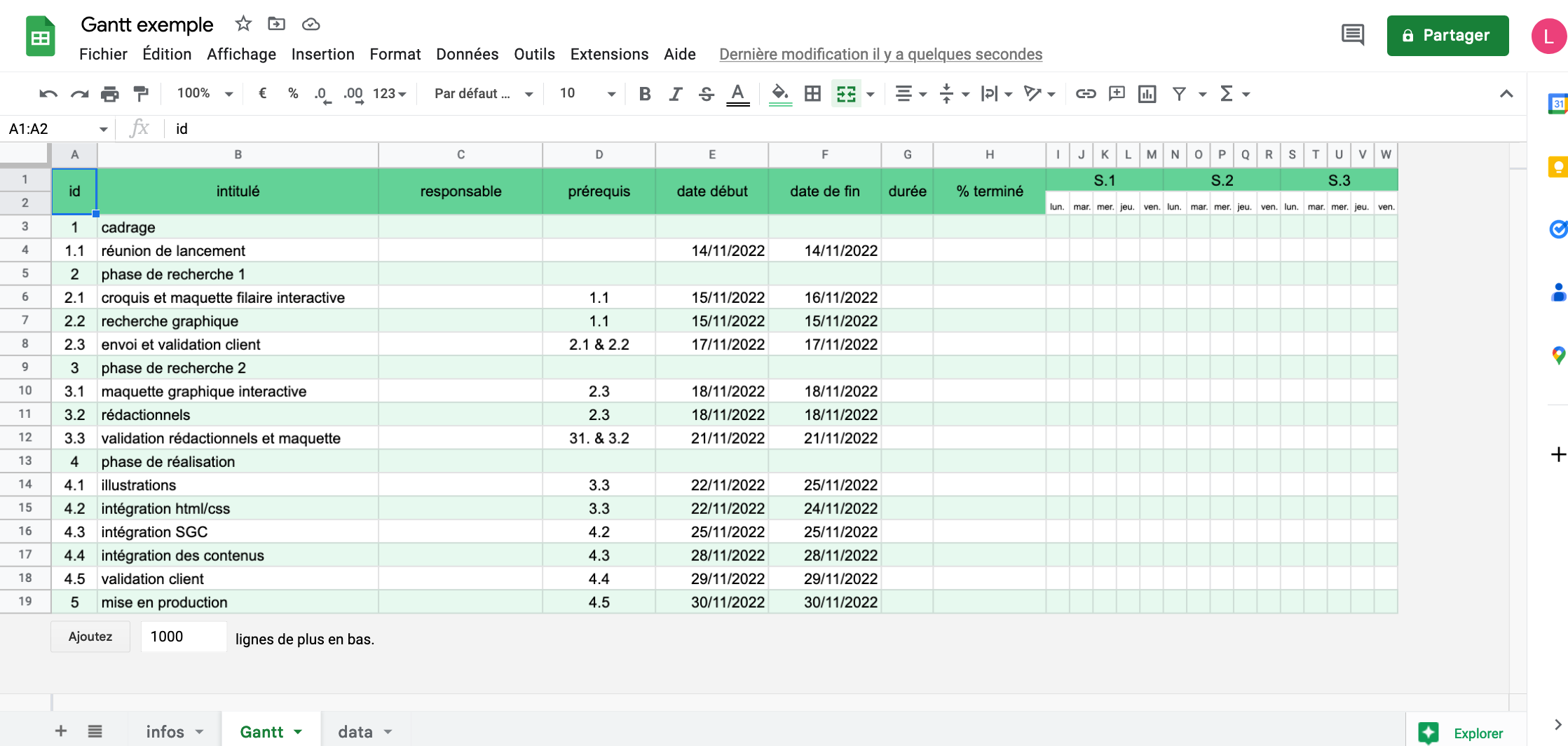
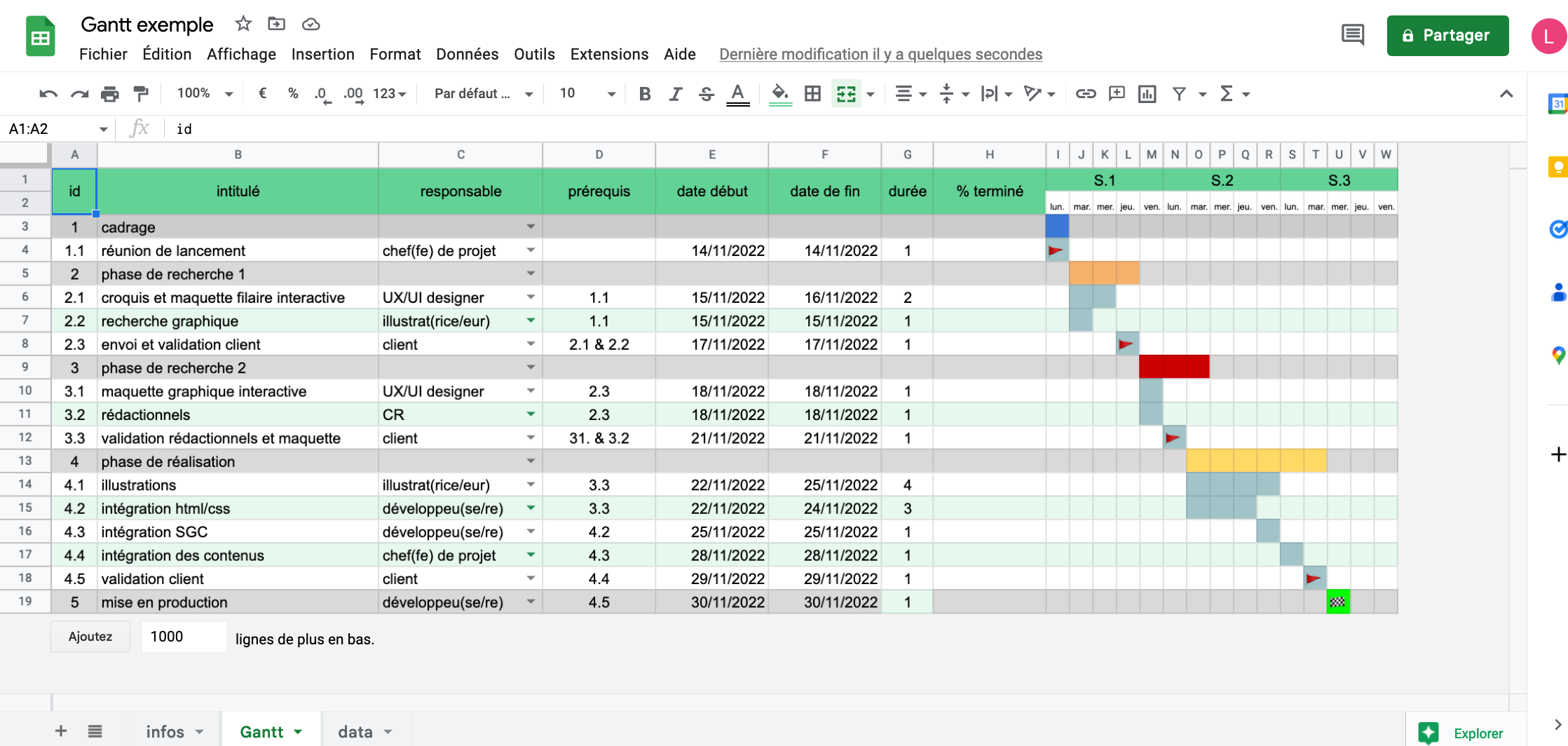
Vous ajoutez les informations nécessaires
id |
intitulé |
responsable |
prérequis |
date de début |
date de fin |
|---|---|---|---|---|---|
1 |
cadrage |
||||
1.1 |
réunion de lancement |
14/11/2022 |
14/11/2022 |
||
2 |
phase de recherche 1 |
||||
2.1 |
croquis et maquette filaire interactive |
1.1 |
15/11/2022 |
16/11/2022 |
|
2.2 |
recherche graphique |
1.1 |
15/11/2022 |
15/11/2022 |
|
2.3 |
envoi et validation client |
2.1 & 2.2 |
17/11/2022 |
17/11/2022 |
|
3 |
phase de recherche 2 |
||||
3.1 |
maquette graphique interactive |
2.3 |
18/11/2022 |
18/11/2022 |
|
3.2 |
rédactionnels |
2.3 |
18/11/2022 |
18/11/2022 |
|
3.3 |
validation rédactionnels et maquette |
|
21/11/2022 |
21/11/2022 |
|
4 |
phase de réalisation |
||||
4.1 |
illustrations |
3.3 |
22/11/2022 |
25/11/2022 |
|
4.2 |
intégration html/css |
3.3 |
22/11/2022 |
24/11/2022 |
|
4.3 |
intégration SGC |
4.2 |
25/11/2022 |
25/11/2022 |
|
4.4 |
intégration des contenus |
4.3 |
28/11/2022 |
28/11/2022 |
|
4.5 |
validation client |
4.4 |
29/11/2022 |
29/11/2022 |
|
5 |
mise en production |
4.5 |
30/11/2022 |
30/11/2022 |
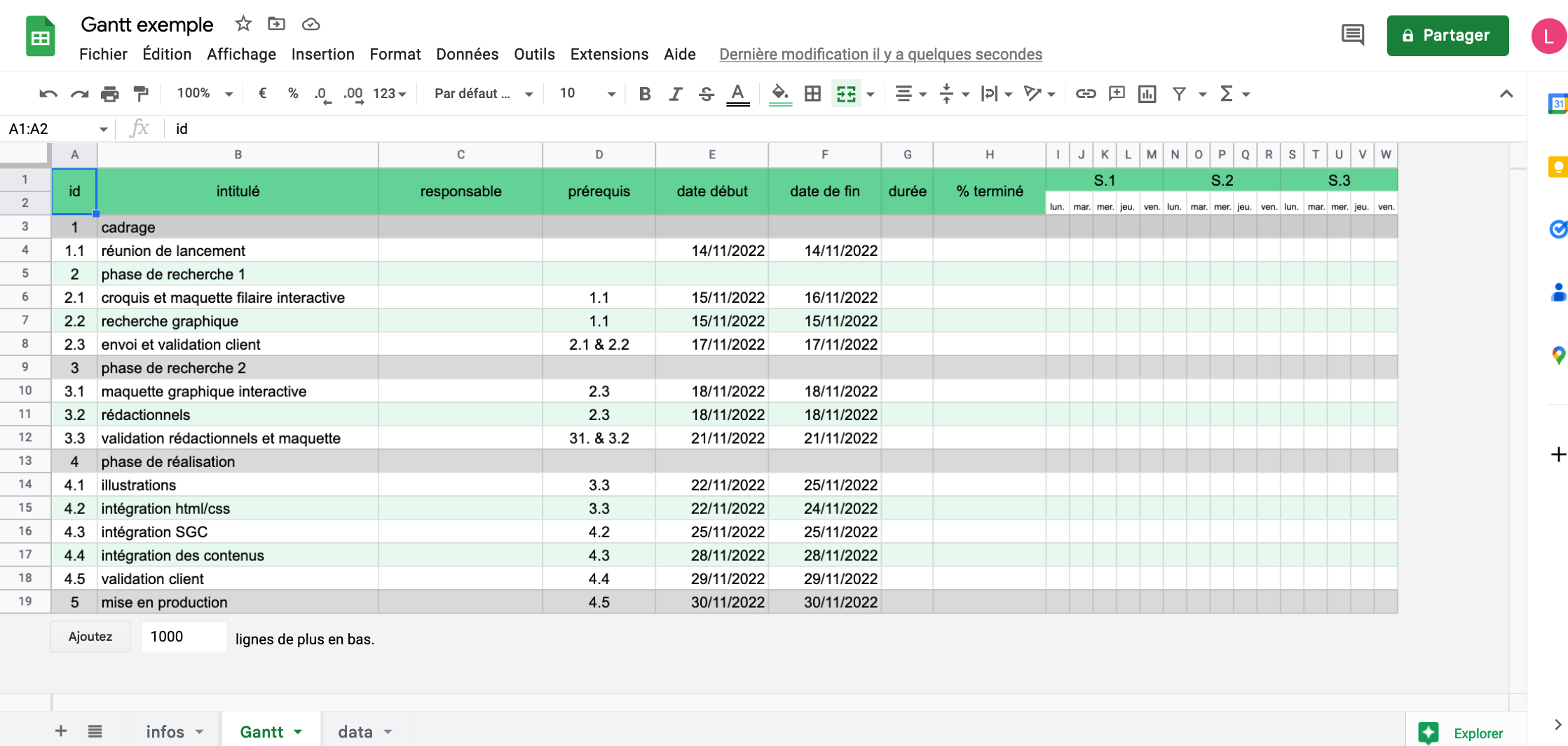
Modifier la couleur des grandes étapes

Modifier la couleur des grandes étapes (lignes 3, 5, 9, 13, 19)
Avertissement
Il manque la ligne 5 sur la capture d’écran
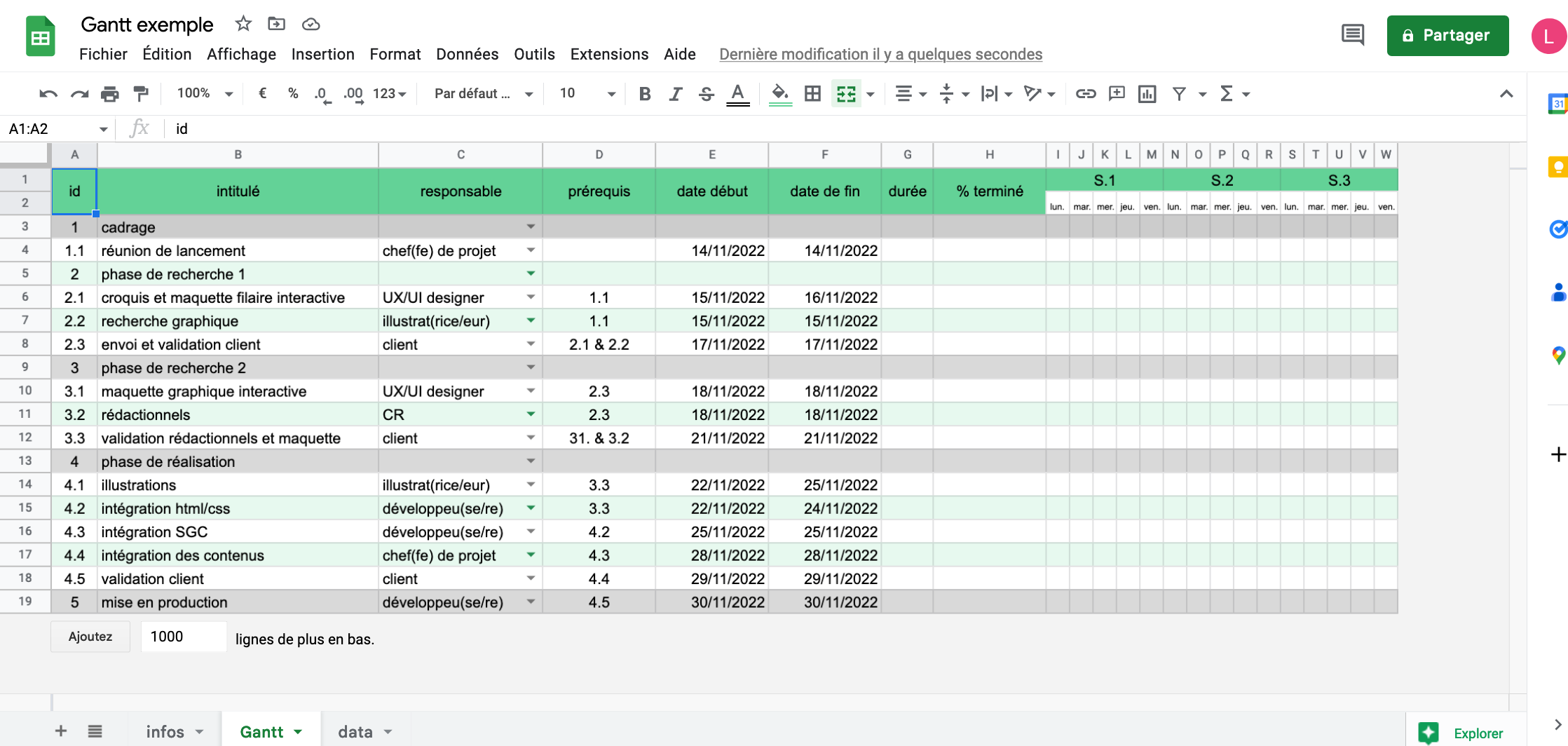
Ajouter une validation de donnée colonne C

Les données proviennes de la feuille de calcul data
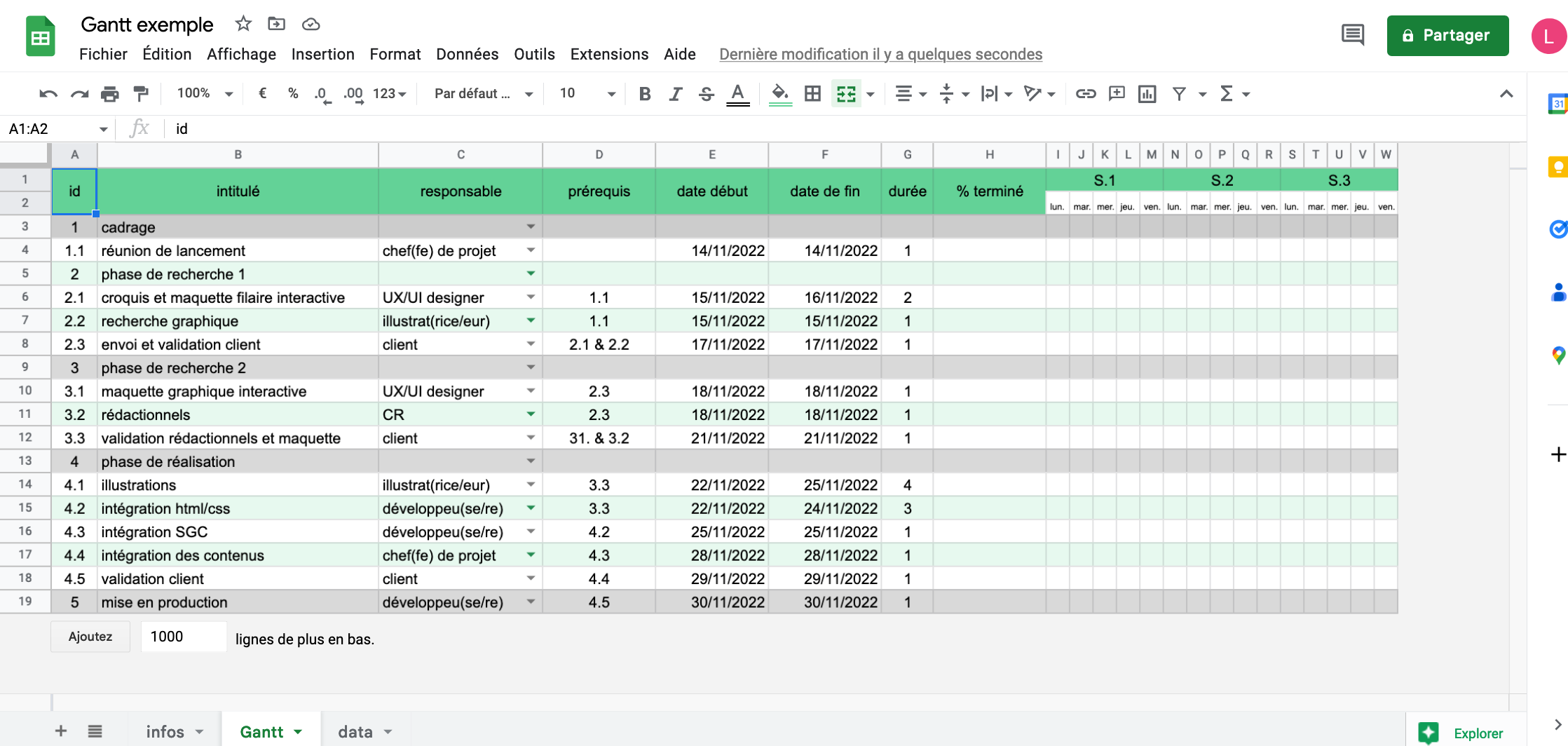
Ajouter un calcul des jours ouvrables sur la base des colonnes E et F

À vous de rechercher la formule adaptée pour calculer les jours ouvrés
Dessiner les tâches dans le temps

Dessiner les tâches dans le temps