Rapide historique¶
fin 90, début 2000 : mise en page fixe¶
Fin 90 début 2000, pas de téléphone ou tablette connectée à internet, on utilise des ordinateurs disposant d’écrans cathodique, principalement aux résolutions SVGA (800 par 600 pixels) et XGA (1024 par 768 pixels) [1].
Les sites internet utilisent une mise en page fixe, optimisée pour une taille d’écran particulière, voir un navigateur en particulier.

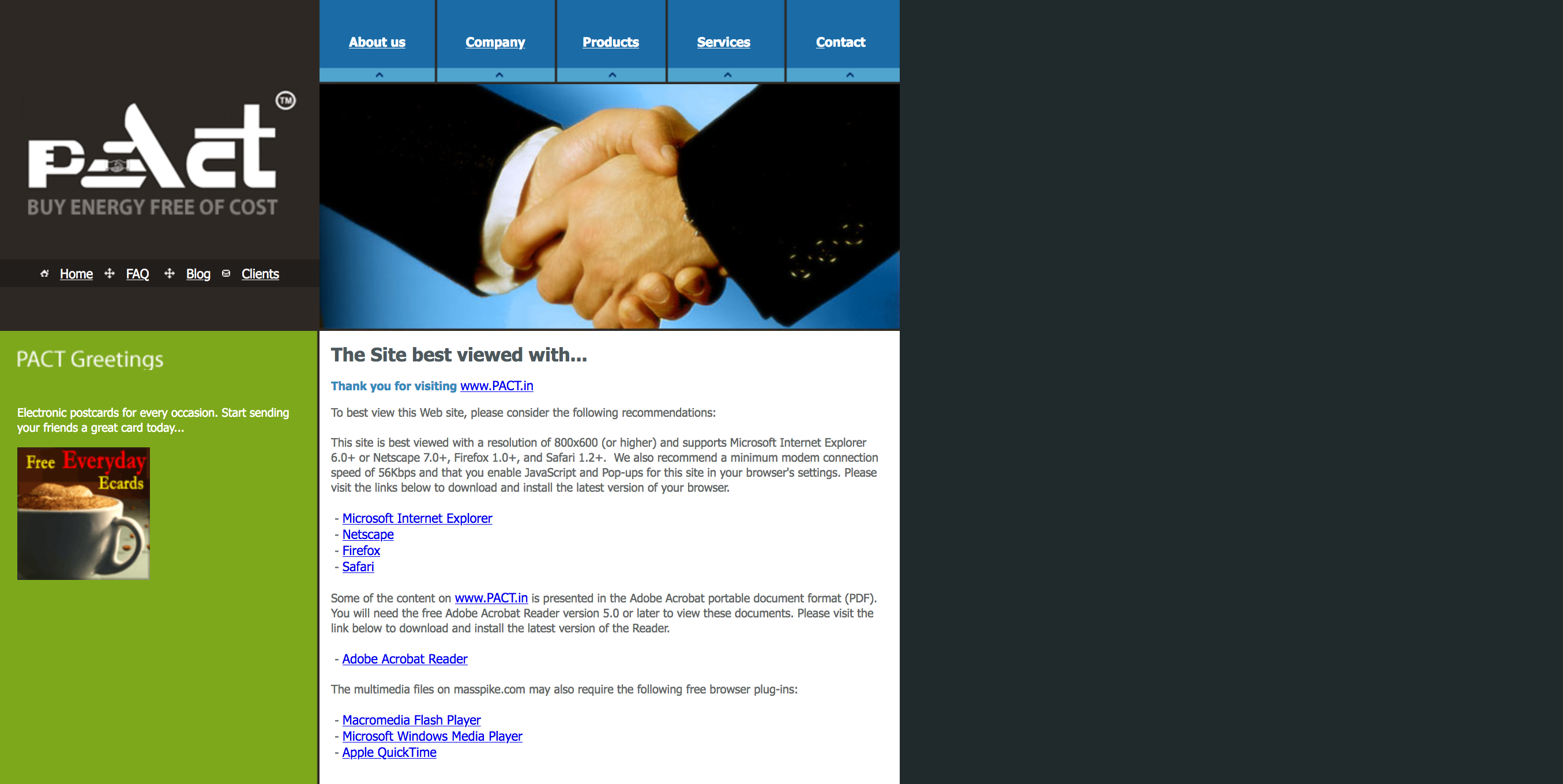
Le site fait une largeur de 800 pixels.

Voilà un exemple de mention que l’on pouvait voir par le passé.
Ce type de mise en page correspond à la situation de l’époque : des sites affichés fenêtre maximisée, sur des tailles d’écran très très peu variées.
mise en page fluide/liquide, avec des limites¶
On parle de mise en page liquide ou fluide lorsque différents élément de la mise en page voient leur largeur définies en pourcentage de la vue.
Ce type de mise en page fonctionne pour un panorama de situation plus large que précédemment, mais possède aussi ses propres limites :
- une vue insuffisamment large entraînera des colonnes trop étroites et des textes aux longueurs de lignes insuffisantes.
- une vue trop large engendrera des colonnes trop larges et des textes aux longueurs de lignes trop grandes.
Note
Rappel (?) : les optimums de mise en page en français se situent aux alentours de 60 caractères par lignes / 10 mots.
Au delà, l’œil peut rencontrer des difficultés pour passer d’une ligne à l’autre.
Mise en page adaptative¶
On parle en anglais de responsive design, c’est à dire de conception réactive.
Il s’agit ici de modifier la mise en page selon différents paramètres, comme la largeur de la vue, son orientation (portrait, paysage), ou le dispositif utilisé (écran, impression, lecture vocale…), en utilisant les `media queries <https://developer.mozilla.org/fr/docs/Web/CSS/Requ%C3%AAtes_m%C3%A9dia/Utiliser_les_Media_queries>`_.
Note
La spécification CSS3 Media-queries, laquelle permet la mise en page adaptative, n’est correctement implémentée par les principaux navigateurs qu’entre 2009 et 2011. [2]
| [1] | onestat.com. (2002). Higher screen resolutions more popular for exploring the internet according to OneStat.com. [online] Available at: http://www.onestat.com/html/aboutus_pressbox8.html [Accessed 24 Nov. 2019]. |
| [2] | CSS3 Media Queries sur caniuse.com |