Introduction¶
Design signifie en réalité « communication visuelle » – toujours pareil : émetteur, contenu, récepteur – ce qui distingue le visuel du verbal – Le dessin comme première étape – À propos d’attributs et d’analogies – le design est la réthorique visuelle – je pense tout haut et je dessine petit
Dans le précédent chapitre A du livre, j’ai expliqué ce à quoi vous devriez faire attention lors de l’utilisation de grilles dans la pratique du graphisme. Dans ce chapitre j’aimerais me focaliser sur le processus de design en lui-même. Mais avant de vous laisser prendre part à mes considérations et mes croquis initiaux, j’ai quelques mots à dire concernant le cadre conceptuel.
Idée et croquis¶
Commençons par le terme « communication ». Il décrit le process d’échanger ou transmettre de l’information.
Le terme à différents niveaux de signification je me focalise sur celui qui définit une interaction entre des personnes. Il s’agit de communiquer par le geste, le verbe, en copiant ce que nous voyons, comme nous l’apprenons dès notre plus jeune âge et que nous maîtrisons sans nécessairement en comprendre tous les processus. La règle est que nous ne pensons à la communication que lorsque nous percevons des perturbations ou que nous avons des intentions dont l’implémentation requiert le développement de stratégies de communication. En temps normal, toutefois, nous communiquons spontanément et avec plaisir toute la journée.
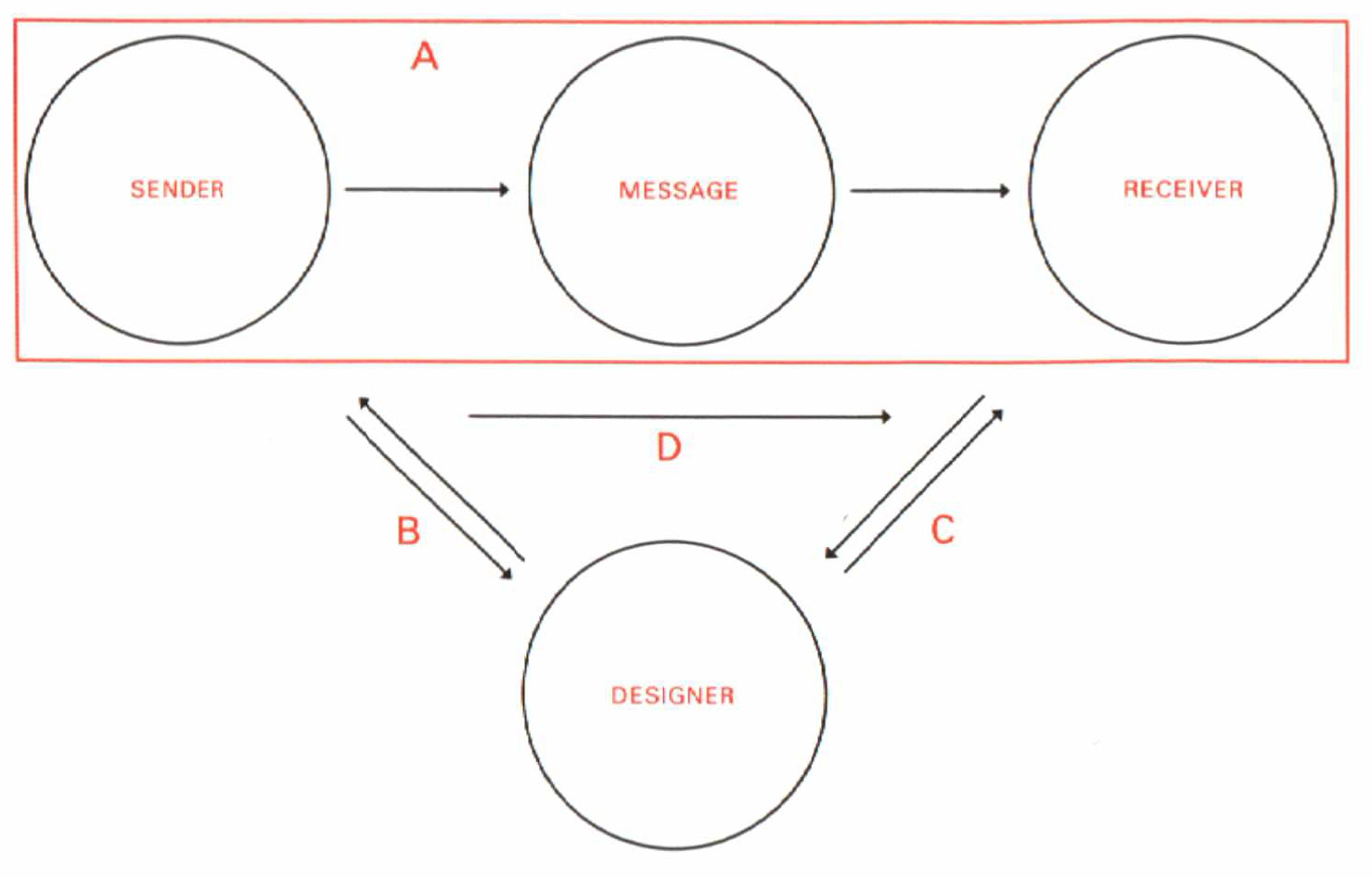
Nous, designers, ne sommes pas si relax que ça. Nous sommes moins concernés par l’échange d’information que par la transmission visuelle d’information – le terme technique est « Communication visuelle ». Le schéma suivant, qui s” applique à toutes forme de communication, acquiert une signification méthodique : il y a un émetteur, un contenu, et un récepteur. Méthodique, parce que la communication visuelle est toujours planifiée par contraste aux interactions quotidiennes, verbales, gestuelles, etc. La spontanéité est manquante [#note-chapitre-stimulus]_ . Une des raisons de cela et que la méthode visuelle doit faire usage de différents médias vecteurs qui obéissent à leur propres lois visuelles.
Chaque lecteur connaît des exemples de communication visuelle planifiée : le logo d’une compagnie devrait communiquer ses caractéristiques, il est construit dans ce but et testé sur un large groupe cible. La maquette d’un journal devrait « communiquer » le niveau journalistique spécifique, les éléments graphiques correspondants (par exemple les familles de caractère, la mise en page, les images) sont déterminés à cette fin, et sont associés avec le niveau journalistique correspondant par le groupe cible. Un site web devrait avoir un effet très spécifique, les principes d’interactions et fonctions sont spécifiquement sélectionnés et les éléments graphiques combinés de manière à déclencher les réflexes désirés dans le groupe cible. Dans tous les cas, le design spécifique d’un contenu devraient permettre au récepteur de comprendre visuellement l’émetteur.

Le processus de communication visuelle désiré (A) est d’abord modérée par le designer : il doit comprendre les intentions de l’émetteur et son message (B). Il doit analyser le comportement de réception du récepteur (C). Le designer conseille l’émetteur sur l’intention ainsi que sur l’évaluation de l’analyse faite par le récepteur et subséquemment sur le choix du médium (B).
D).Nous designers procédons donc pas à pas : nous devons d’abord comprendre ce que l’émetteur veut dire. En consultation avec l’émetteur, nous déterminons le charisme que son contenu devrait avoir. Nous nous intéressons alors plus en détail au récepteur, et l’analysons, ainsi que son environnement socioculturel – par exemple, quel environnement visuel les caractérise, quelles sont leurs valeurs, quels goûts ont-ils. Le résultat de ce travail préliminaire est la connaissance des intentions de communication de l’émetteur ainsi que des stimulis et signaux visuels nécessaires pour déclencher la réaction désirée chez le récepteur. À partir de ce moment, nous, designers, commençons à générer les analogies visuelles nécessaires pour ce processus de communication. « Créer des analogies visuelles » ne signifie rien d’autres que trouver les formes graphiques adéquates pour les intentions décrites et les termes convenus. Les termes comme « sérieux » ou « informatif » ou « fort » ou « attractif » sont des attributions typiques parmi une multitude d’attributs combinables qui peuvent servir de définitions pour l’impression désirée du design. Quels éléments graphiques signifient ces concepts dépend généralement de ceux à qui le message s’adresse. « Sérieux » est compris différemment par des étudiantes en droit de 23 ans, des plombiers de 27 ans, des marginaux de 35 ans ou des managers de 54 ans (sans mentionner toutes les différentes interprétations de « sérieux » selon le pays où la culture). Mieux l’on connaît le groupe cible, plus précis le design peut-être.
Les analogies visuelles sont des moyens rhétoriques de communication : elles devraient atteindre un effet qui est attendu. Il s’agit essentiellement de la description de la communication visuelle. Et une chose est claire : plus nous en savons, plus nous en avons vu du monde et de sa communication, plus nous auront rencontré de personnes différentes, avec leurs besoins, habitudes et valeurs, meilleure sera notre capacité de communication – en terme de vocabulaire visuel, d’empathie créative, et en terme de notre propore qualité de consultant.
Dans les pages suivantes j’expliquerai quelles considérations me viennent à l’esprit lorsque je développe une idée de maquette. Pour des raisons de clarté, je laisserai délibérément de côté l’analyse détaillée de l’émetteur et du récepteur, s’agissant de comment une analogie visuelle prend forme. La tâche à laquelle je m’attaque ici est de créer une maquette divertissante et informative de magazine. Les croquis suivants montrent comment je traduis les termes en éléments graphiques (comme groupe cible, je vous cible vous, le lecteur de ce livre).
La plupart d’entre vous s’assoient directement devant l’ordinateur. Cela peut marcher, mais cela présente des écueils : pour commencer à jouer avec des logiciels de mise en page, par exemple, vous devez définir différents paramètres qui devraient rester ouverts à ce point (format, typographie, etc.) Je commencerai donc par dessiner un peu. L’avantage : différentes idées peuvent être rapidement abandonnées, changées, concrétisées. De plus le design n’est pas seulement une analyse rationnelle, mais est aussi basé sur des idées intuitives qui peuvent être fixées lors du dessin.
Commençons…
…je commence à penser à un magazine qui soit à la fois informatif et divertissant et j’enregistre mes pensées comme croquis.
| [1] | Pour plus d’information, se reporter au chapitre « Stimulus, réponse et autre phénomène », C2 |