Créer des cadres¶
Une des première opérations dans Figma peut être de créer des cadres.
Choix du format¶
Pour choisir vos format, voici quelques recommendations :
format mobile¶
Utilisez n’importe quel format mobile, vérifier simplement que le téléphone n’est pas une « phablette », entre mobile et tablette. Un format normal est aux alentours de 400 pixels de large.
format tablette¶
Ici, privilégiez à nouveau un format tablette pas trop grand : le format iPad mini, avec ses 768 pixels de côté, est adapté.
Avertissement
Utilisez ce format en mode vertical, sinon il sera trop large et trop proche d’un format « large » (1024 pixels de côté)
format « large »¶
Par format large, on entendra un format d’affichage sur écran d’ordinateur, autour de 1000 pixels. Bien sûr, ce format ne peut être contrôlé sur l’écran de l’utilisateur.
Pour ce format, le format iPad mini en mode paysage est adapté.
Conclusion¶
Ces trois formats vous donnent une large palette d’adaptations possible du site.
Cela peut limiter les risques que vous conceviez pour un format fixe et preniez conscience que vous n’avez aucun contrôle de la taille finale du document.
Avertissement
Attention au format « desktop » : c’est un format d’écran, pas le format de la zone d’affichage visible des pages affichées sur cet écran, généralement bien plus petite.
nommer ses cadres¶
Comme pour votre fichier, nommez vos cadres avec des noms qui donnent une information.
Vous avec plusieurs cadres avec la même page sous différents formats ? Indiquez ces formats (mobile, tablette, large…)
Vous avez plusieurs pages/gabarits ? Indiquez leur nom (accueil, à propos, page produit, etc. avec éventuellement le format).
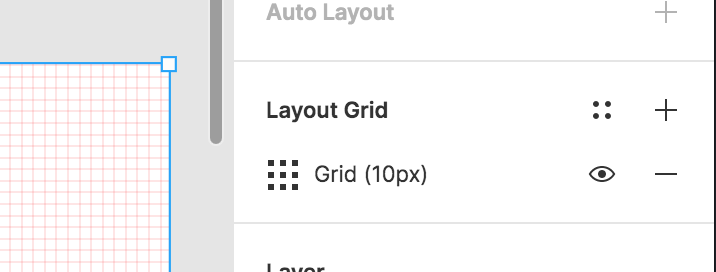
utiliser une grille¶
Avertissement
Par défaut Figma propose une grille carré : ce n’est pas ce que nous cherchons.

Nous voulons une grille composée de marges, colonnes et gouttières.

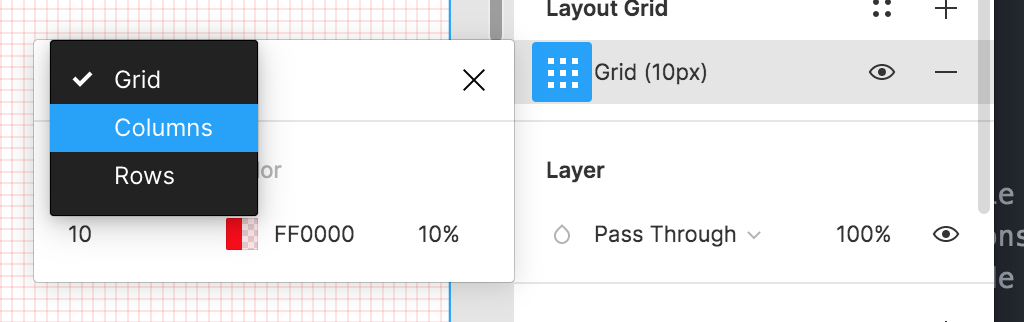
Réglage du type de grille¶
- stretch (défaut) : la largeur des colonnes s’adapte à la largeur du cadre, vous ne pouvez-donc pas régler ce paramètre. Vous réglez leur nombre, les marges et gouttières.
- left/right/center : vous réglez la largeur des colonnes, leur nombre, les marges et gouttières. Les colonnes se calent selon le réglage (à droite, gauche, au centre).
Note
- Gouttière
- Espace entre deux colonnes
- Marges
- Espace entre les bords du document et les colonnes situées aux extrémités.
Notez que vous pouvez faire plusieurs grilles superposées, et utiliser des rangs (rows), c’est à dire des « colonnes horizontales ».
Utilisez la grille !¶
Ne faites pas une grille au hasard parce qu’on vous l’a demandé : pensez votre grille par rapport au format : ne mettez pas de nombreuses colonnes sur un petit format, ou deux sur un format très large.
Et surtout, utilisez la grille !