Ajouter et ranger des éléments¶
Maintenant que vos cadres sont prêts à l’usage, vous pouvez commencer à placer vos éléments : formes, textes, images, tracés…
Nommer ses éléments¶
Lorsque vous placez des éléments, interrogez-vous sur leur nommage : cela est-il pertinent de les renommer ?
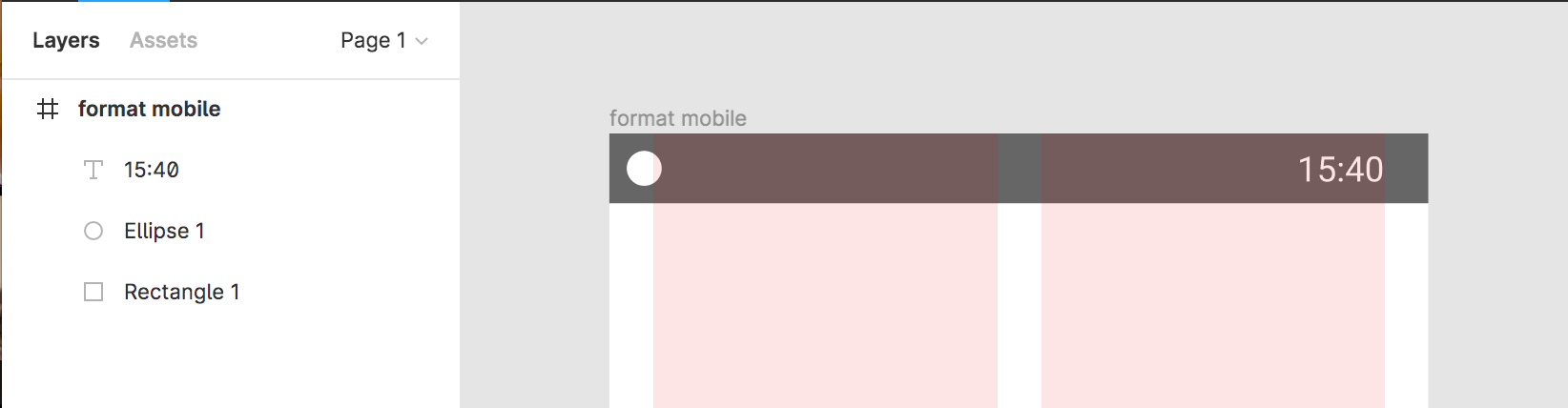
Prenons l’exemple suivant :

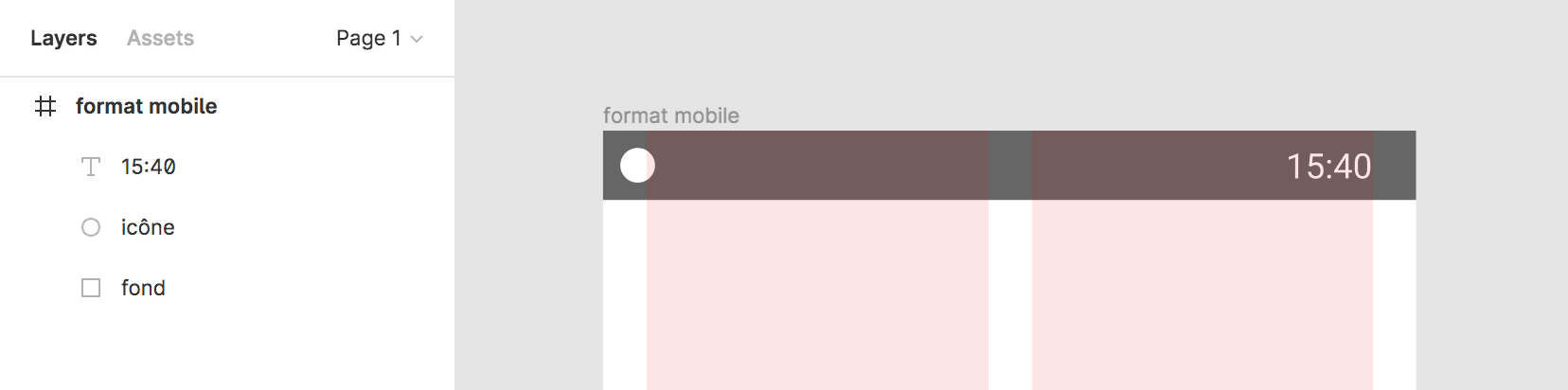
Ici il peut-être pertinent de renommer « Ellipse 1 » en « icône » (si l’on suppose que c’est une icône) et « Rectangle 1 » en « fond ».

Il ne semble pas utile de renommer le texte ici (ce dont il s’agit est clair à la lecture : c’est l’heure)
grouper ses éléments¶
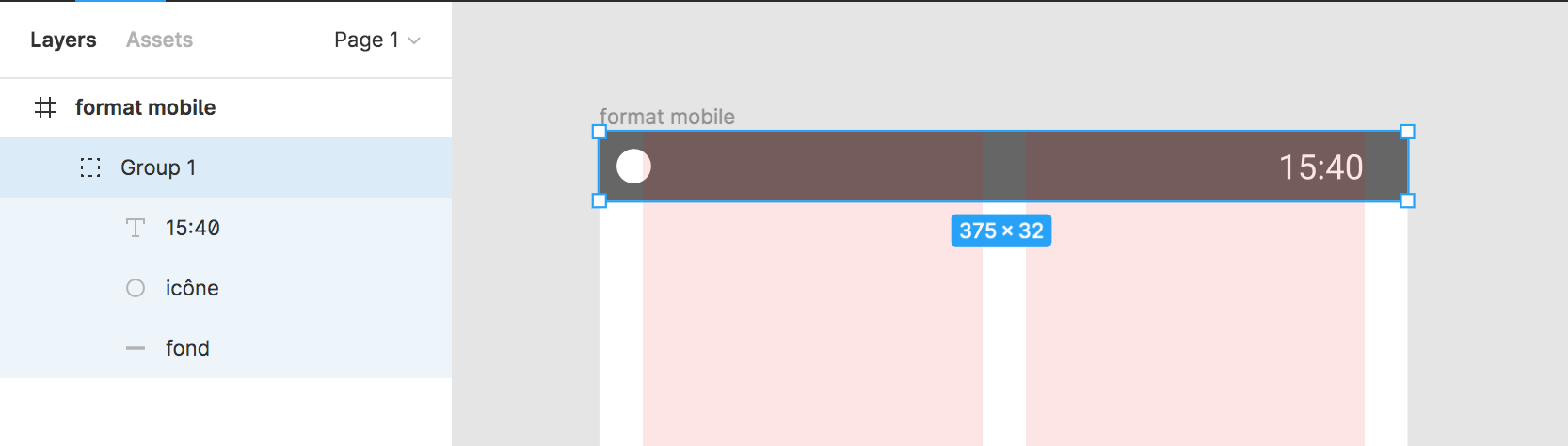
Il peut être utile de regrouper des éléments fonctionnant ensemble, ici par exemple nos éléments forment le menu.
Cela est utile :
- pour faciliter la manipulation des groupes d’éléments
- pour simplifier l’arborescence du panneau Layers
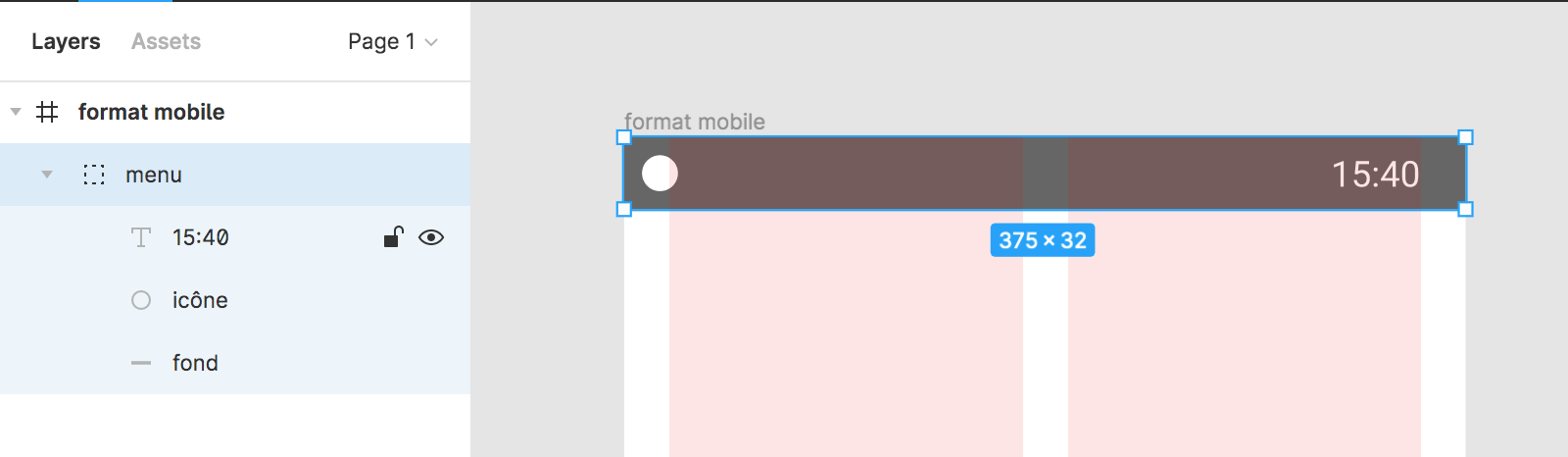
Ici l’on peut regrouper les éléments constituant le menu :

Et évidemment, on nomme ce nouveau groupe :