Quelques exemples¶
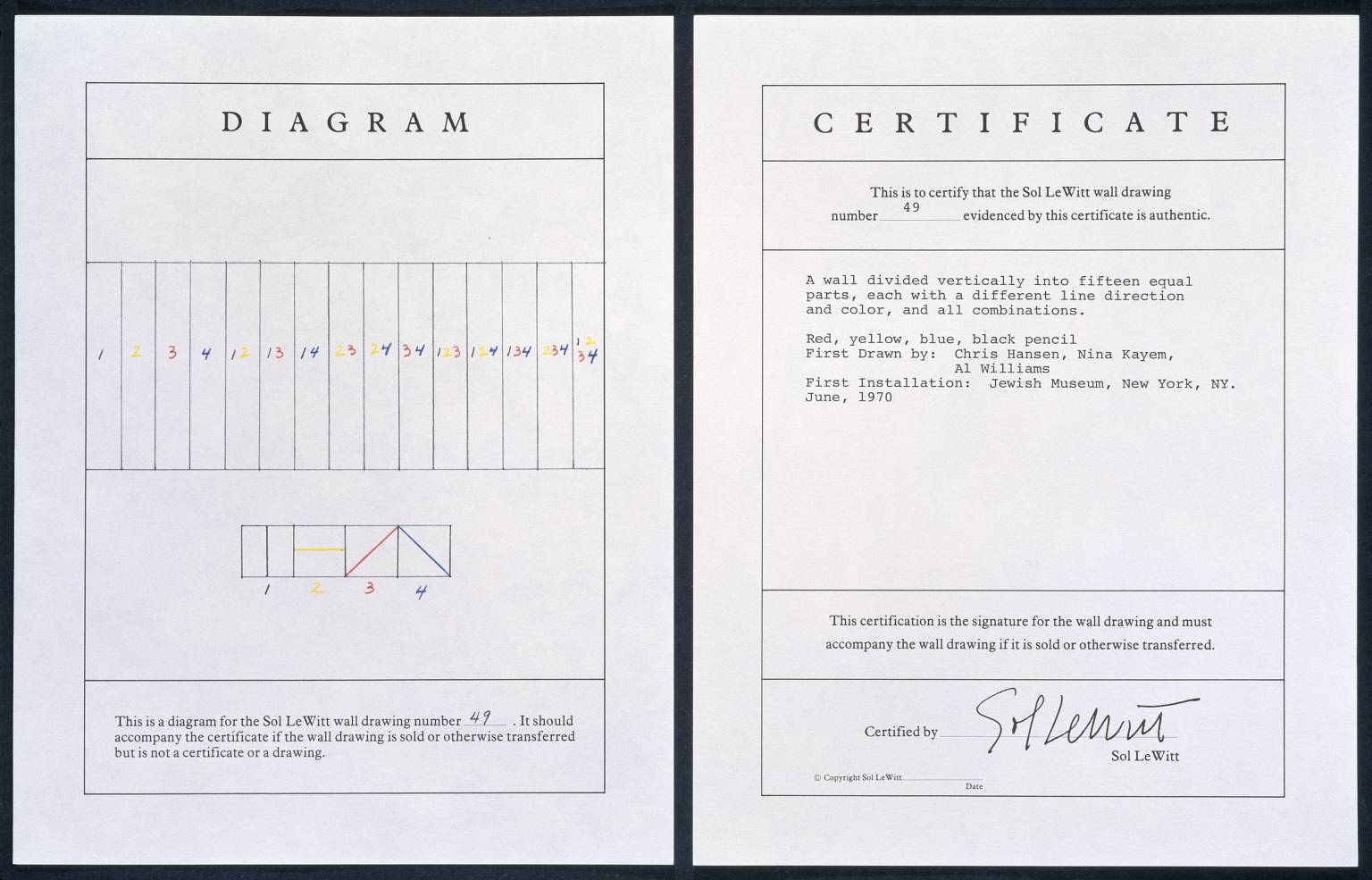
Sol Lewitt – Wall Drawings (1968-2007)¶
In conceptual art the idea or concept is the most important aspect of the work. When an artist uses a conceptual form of art, it means that all of the planning and decisions are made beforehand and the execution is a perfunctory affair.
Note
La définition d’art conceptuel de Sol Lewitt et sa série des Wall Drawing peuvent illustrer l’idée que la création se loge dans le programme au-delà de son exécution.
Jonathan Puckey – Delauney Raster (2008)¶
Note
Ce projet, qui utilise Scriptographer, une ancienne extension d’Adobe Illustrator, illustre la conception d’un outil créatif puis son usage. Les réalisations issues de l’usage de l’outil sont profondémment marqués par les choix de conception du logiciel.
Voir aussi
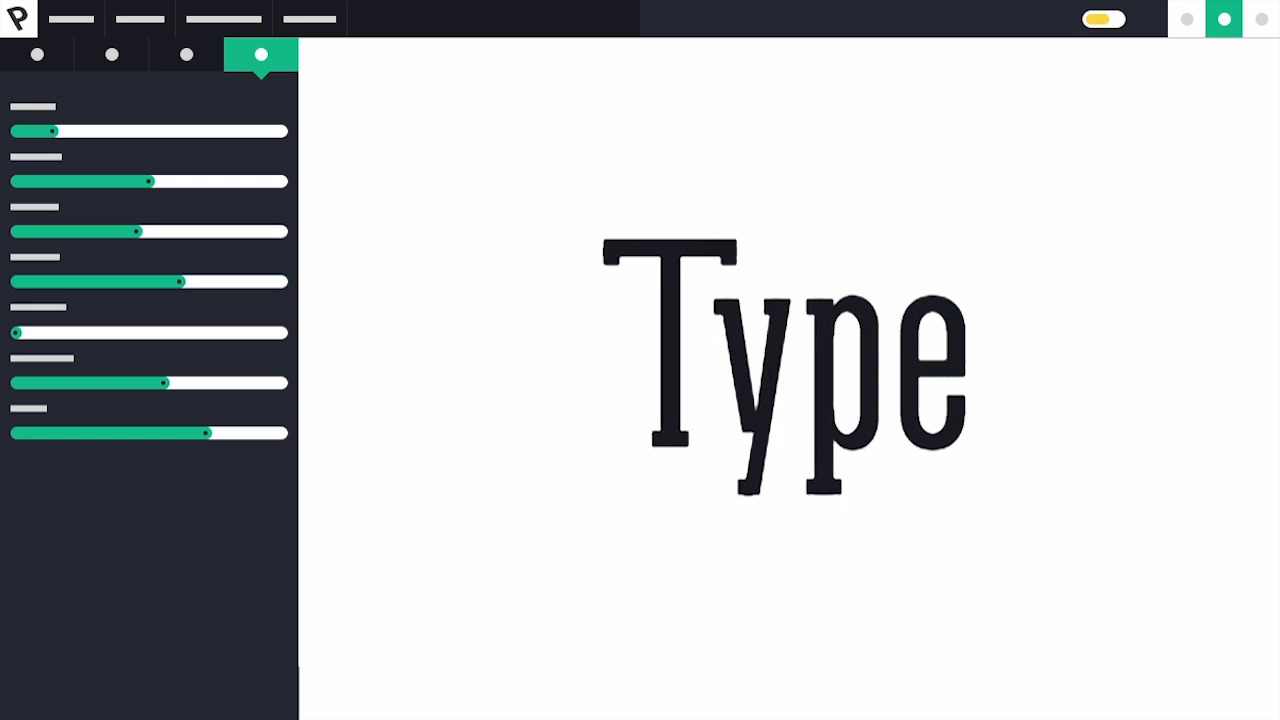
Prototypo (2009)¶
Note
Prototypo est un outil web permettant de créer des fontes de manière paramétriques.
Voir aussi
basil.js (2012)¶
Introducing basil.js (2013 version) from MEDIUM on Vimeo.
Note
L’extension pour Adobe Indesign basil.js vise à faciliter l’usage programmatique du logiciel. Il s’agit à nouveau de concevoir un outil à même de participer à l’émergence de nouvelles formes.
Voir aussi
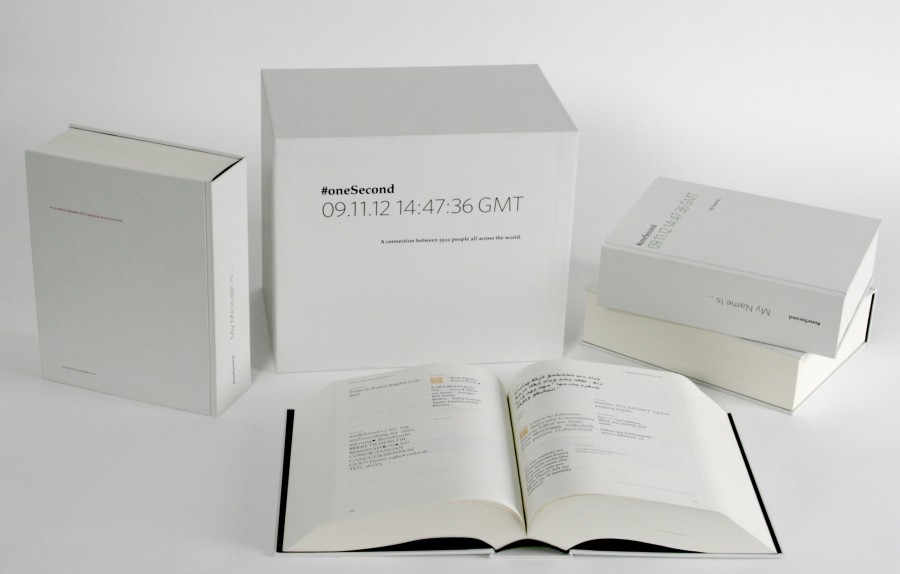
Philipp Adrian – #oneSecond (2012)¶
Note
#oneSecond compile dans un seul ouvrage la totalité des tweets émis à une seconde précise. Un travail qui aurait été titanesque manuellement et n’aurait pas été possible sans la programmation.
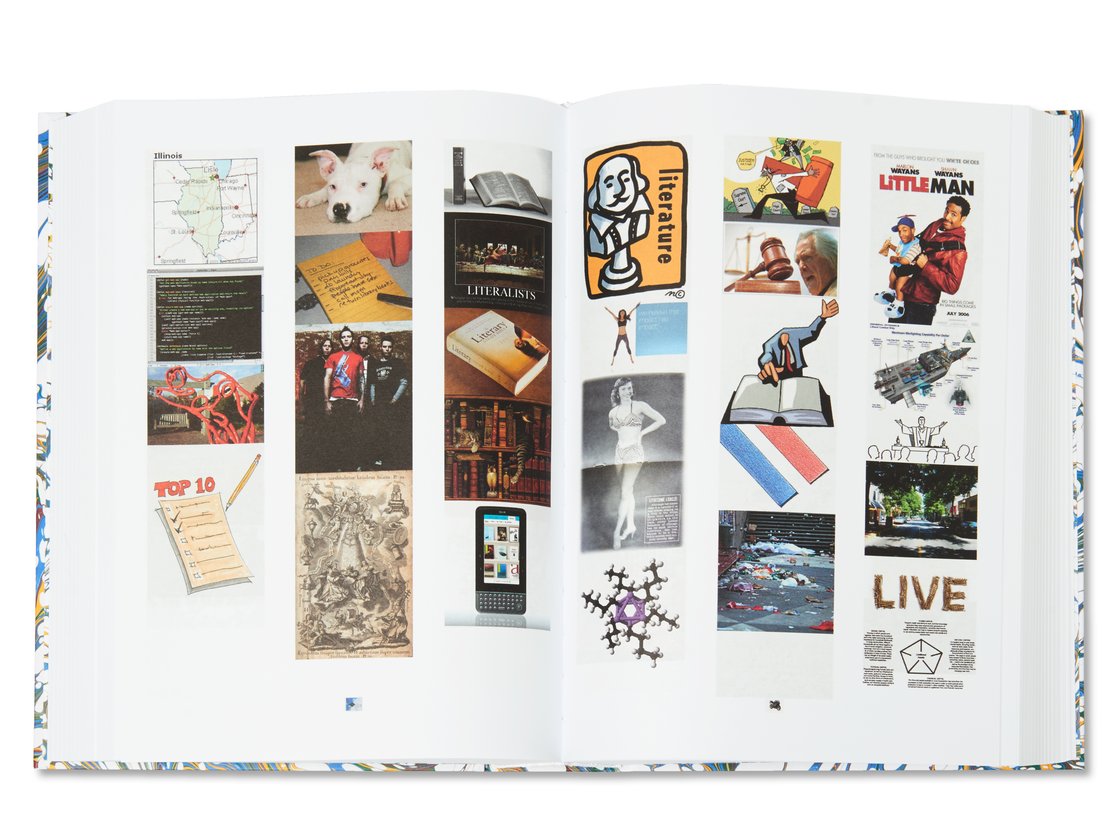
King Zog – Google Vol. 1 (2013)¶
Note
Ce livre est tout simplement un dictionnaire où, pour chaque mot, l’on a programmatiquement été cherché le premier résultat dans Google Images, afin de reconstituer un dictionnaire visuel qui nous donne un aperçu de ce que Google trouve le plus pertinent pour chaque mot.
Ce livre, comme pour oneSecond, illustre un travail qui aurait été compliqué à réaliser sans la programmation.
Dexter Sinister – Kadist logo (2013)¶
Letter & Spirit from Dexter Sinister on Vimeo.
Note
Avec ce projet, Dexter Sinister reprennent leur projet Meta-the-difference-between-the-two-Font, une police de caractère utilisant le programme MetaFont, de Donald Knuth (1979).
Le logo est composé dans cette typographie, laquelle intègre une variable de temps, reflétée par le logo en temps réel.
Voir aussi
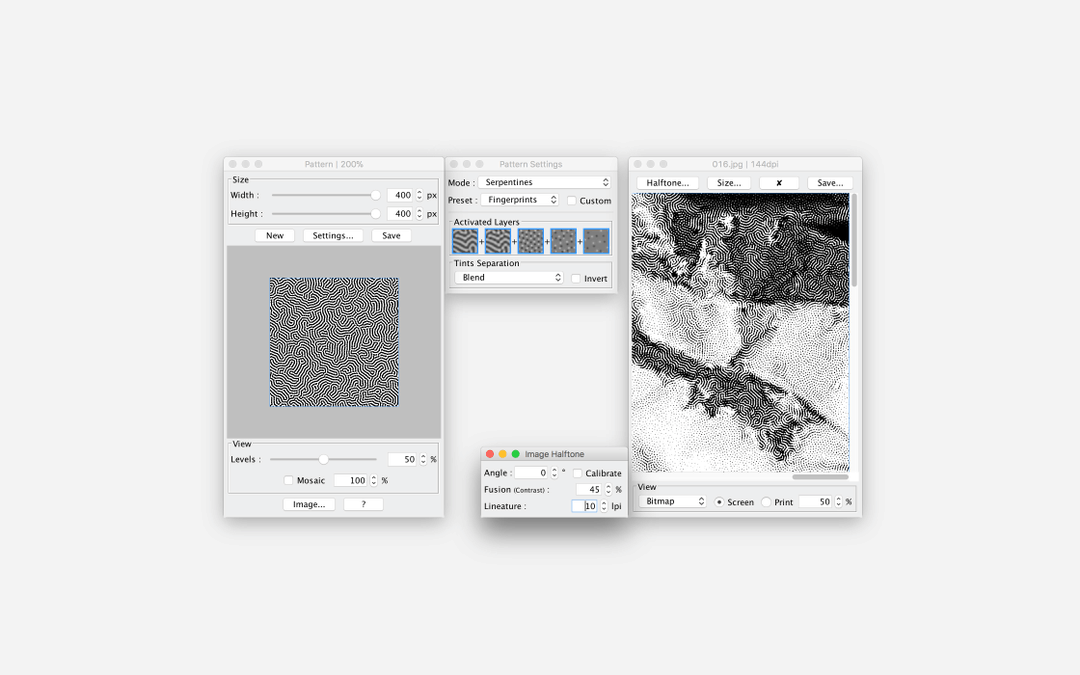
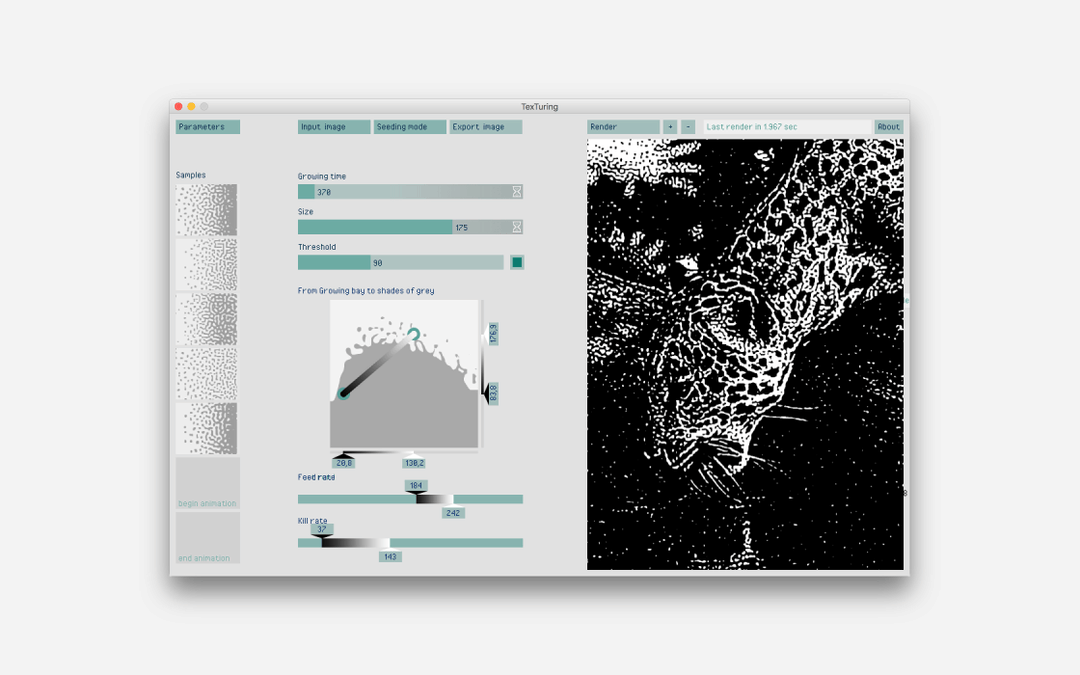
Justin Bihan – Stochaster / Ivan Murit – TexTuring (2013-2015)¶
Note
Stochaster et TexTuring sont deux projets portés pendant leur études par deux designers dans deux écoles différentes. Ils permettent de tramer des images en utilisant des algorithmes particuliers.
Voir aussi
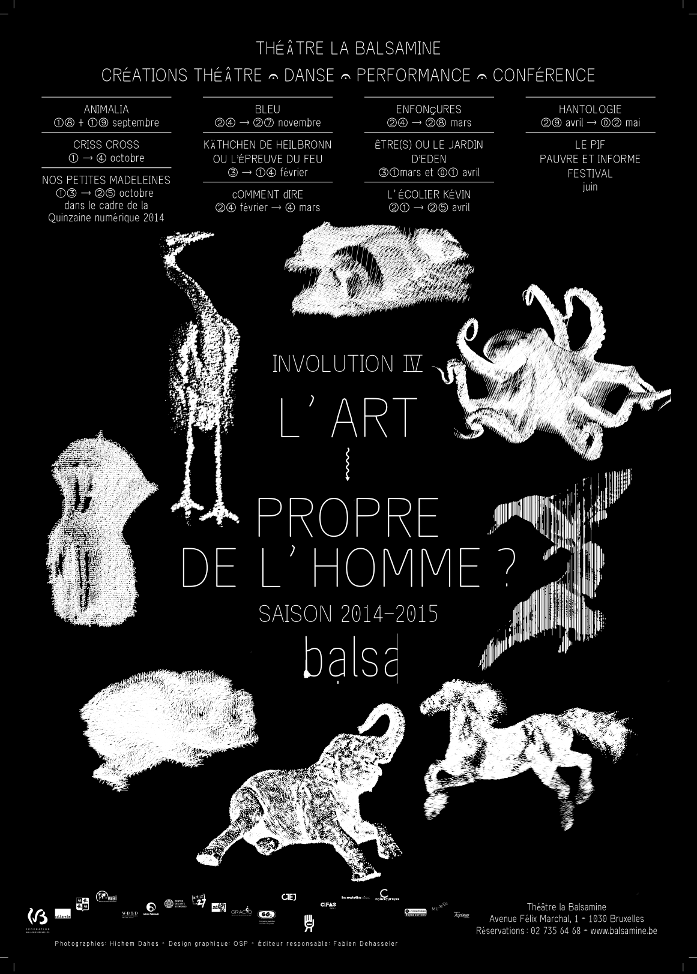
OSP - html2print (2014-2016 ?)¶
Note
html2print est un outil de mise en page dans un navigateur web. Il a été utilisé par le collectif OSP pour la mise en page de nombreux documents : affiches, programmes, livres…
Voir aussi
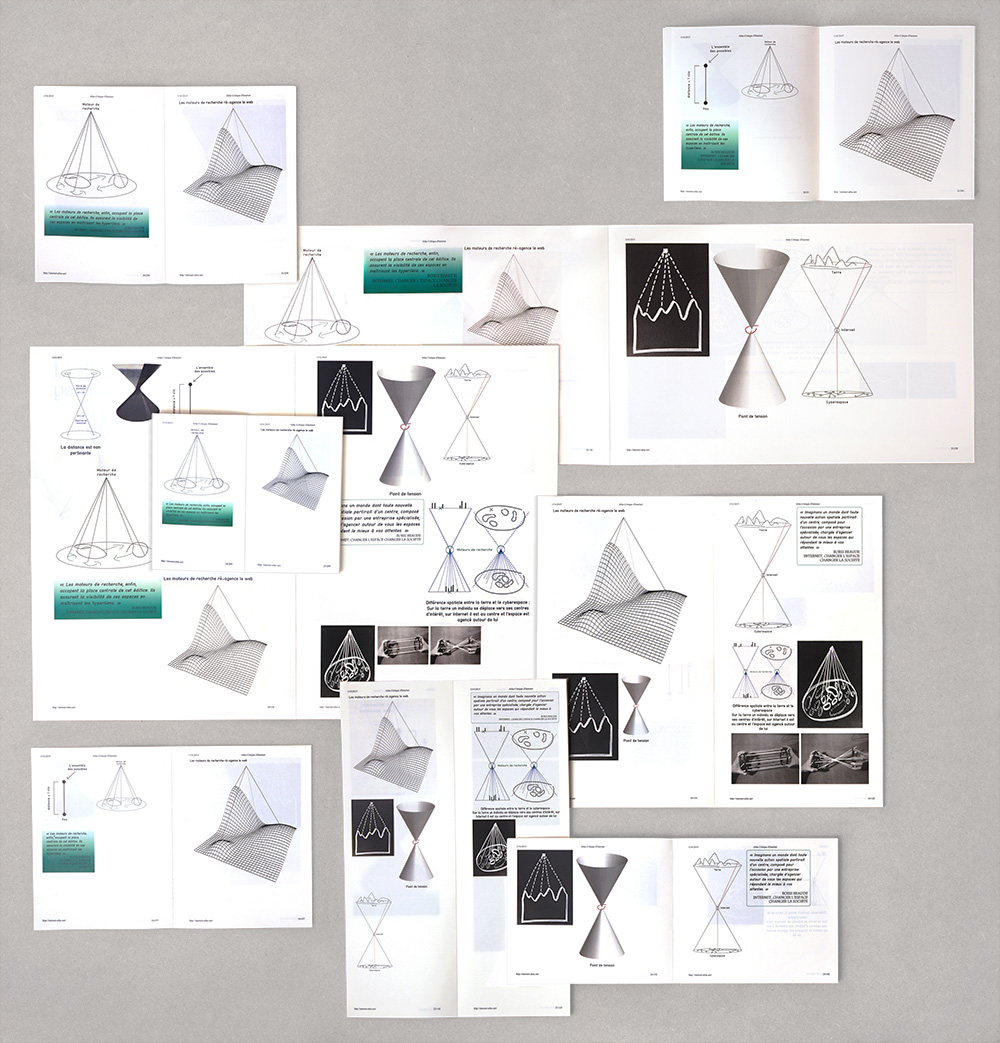
Louise Drulhe – Atlas critique d’internet (2015)¶

photographie présentant l’ouvrage « Atlas Critique d’Internet » de Louise Drulhe en différents formats
Note
Pour ce travail de fin d’études à l’ENSAD, Louise Drulhe utilise html2print pour créer une édition adaptative, où la mise en page s’adapte au format de sortie comme une page web au navgateur.
Voir aussi
Louis Éveillard, Coraline Mas-Prévost – Couvertures génératives (2015-2016)¶
Note
Pour répondre à l’appel d’offre de Fenixx, Coraline Mas-Prévost (à la DA) collabore avec Louis Éveillard (à la programmation) pour proposer un système de couvertures génératives à des ouvrages passés dans le domaine public et scannés mais ayant perdu leur couverture d’origine.
Code X – 01-PrePostPrint (2017)¶
Note
« Code X est un journal publié à l’occasion du salon de l’édition alternative organisé par PrePostPrint à La Gaîté Lyrique, le 21 octobre 2017. »
Il est réalisé avec un logiciel web d’édition (page.js ?)
Voir aussi
Paged.js (2018 ?)¶
Note
Paged.js est une implémentation de la spécification paged media, et vise à populariser celle-ci.
Voir aussi
| [1] | LeWitt, ‘Paragraphs on Conceptual Art’, Artforum Vol.5, no. 10, Summer 1967, pp. 79-83 |