Exemple basique¶
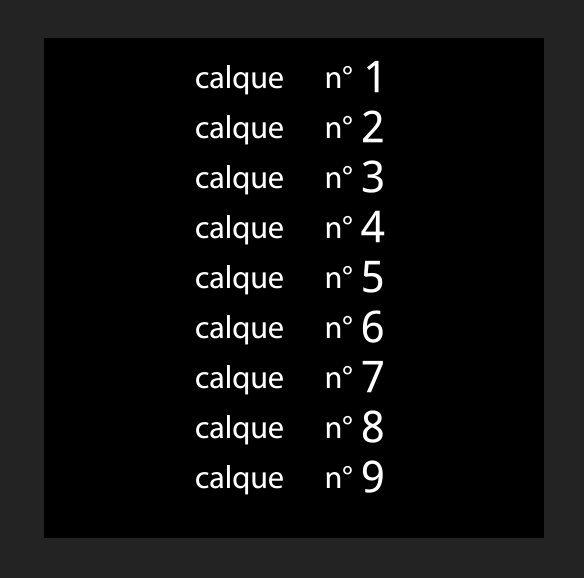
Résultat attendu¶
Les différents calques contiennent un contenu textuel et une position calculés via des expressions.

Consignes¶
Pour expérimenter l’identificateur index, effectuez les étapes suivantes :
- dans une composition
- créez un calque texte
- attachez la première expression ci-dessous à sa propriété
Texte Source - attachez la seconde expression ci-dessous à sa propriété
position - copiez-collez le calque texte plusieurs fois et observez son contenu et sa position changer
Expression 1¶
/* on prend le texte 'calque n°'
et on ajoute à sa suite le numéro du calque
où se situe l'expression */
'calque n°' + index;
Expression 2¶
Version courte¶
[ transform.position[0], index * 100 ]
Version longue¶
// le décalage vertical souhaité
const decalage_en_pixels = 100;
/* les valeurs de la propriété sont dans un tableau
+-------+-------------------+
| index | valeur |
+-------+-------------------+
| 0 | position en x |
+-------+-------------------+
| 1 | position en y |
+-------+-------------------+
*/
// on récupère ses valeurs
const position_en_x = transform.position[0];
const position_en_y = transform.position[1];
// on créé un tableau vide pour indiquer la nouvelle position
var nouvelle_position = [];
// on garde la position en x
nouvelle_position[0] = position_en_x;
// on change la position en y
nouvelle_position[1] = index * decalage_en_pixels;
// on renvoie le nouvelle position calculée par expression
nouvelle_position;