Un script pour modifier la structure d’un projet¶
Nous allons ici créer un script qui modifie la structure d’un projet.
Le projet¶
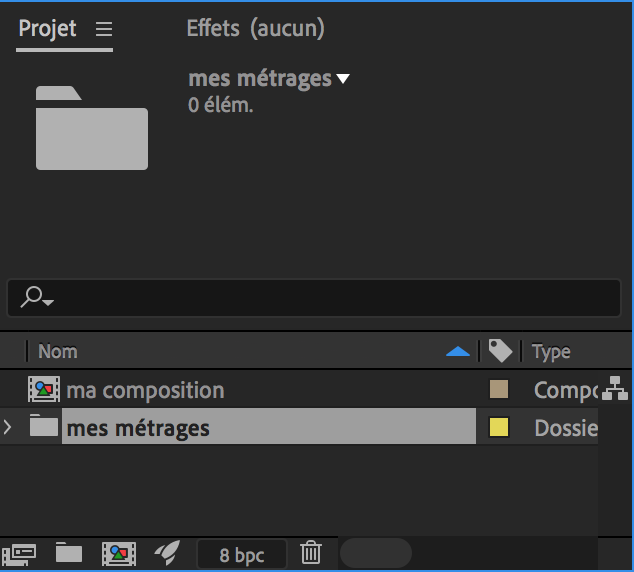
Le projet est principalement mis en évidence par le logiciel de cette façon :

On peut donc se demander comment accéder programmatiquement à un équivalent.
La documentation pour le scripting¶
Pour cela on va se rendre sur la documentation et y recherche la mention d’un objet projet.
La documentation sur l’objet projet¶
Cela va nous amener sur la page lié à l’objet javascript qui va nous servir d’interface.
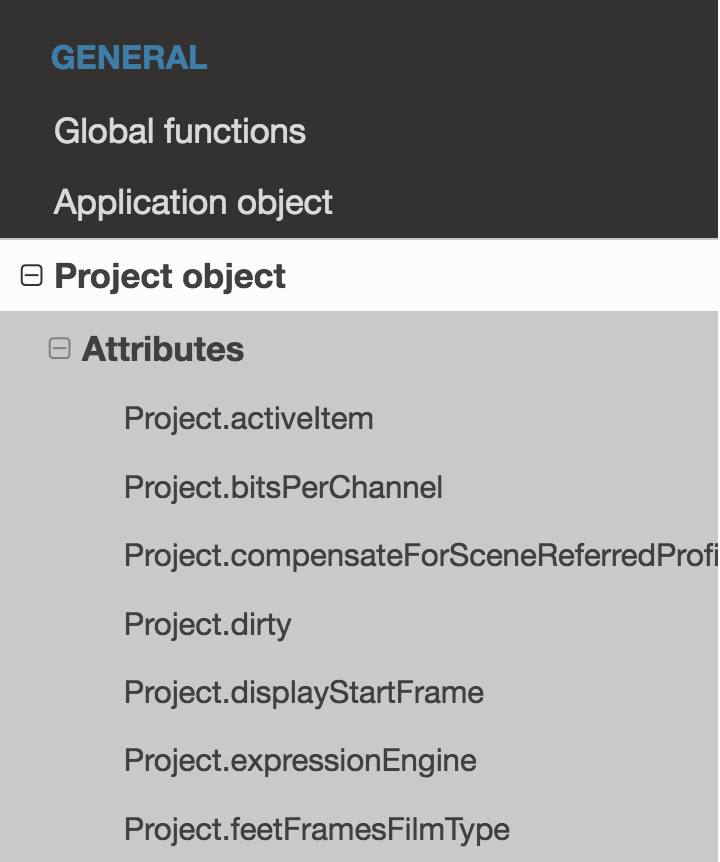
Cette page nous indique différents éléments :
- les attributs de l’objet (ses propriétés propres), par exemple l’élément sélectionné dans le projet.
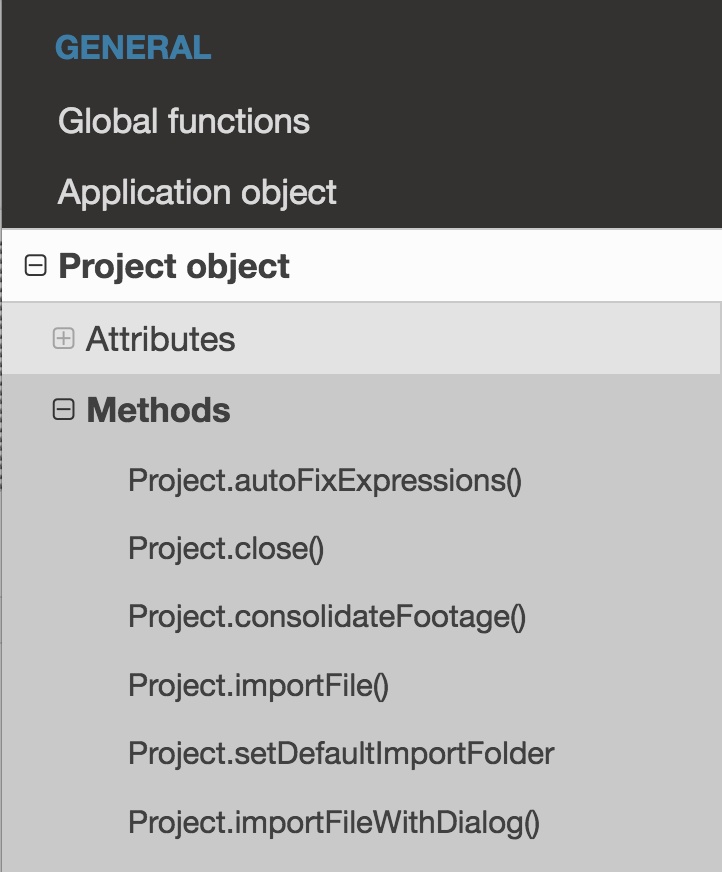
- les méthodes de l’objet (les fonctions, le code exécutable lié à l’objet)
Ajouter un nouvel élément¶
La propriété items¶
On pourrait s’attendre à ce que la liste des méthodes comprennent une méthode pour ajouter de nouveaux éléments. Ce n’est pas le cas. On peut par contre remarquer dans les attributs une propriété `items <https://ae-scripting.docsforadobe.dev/general/project.html#project-items>`_.
La classe ItemCollection object¶
La propriété items est de type `ItemCollection object <https://ae-scripting.docsforadobe.dev/items/itemcollection.html#itemcollection>`_. On peut cliquer sur ce type pour, à nouveau, en avoir les attributs (0) et méthodes (2).
Les méthodes de app.project.items¶
Les éléments de classe ItemCollection ont deux méthodes :
- addComp()
- addFolder()
Regardez la documentation associée !
Exercice¶
- Créez un fichier de script base.jsx et placez-le à l’emplacement approprié (vu dans ce support de cours)
- Créez un script vous permettant de créer des dossiers et des compositions avec les noms et propriétés que vous aurez choisies
- essayez d’imbriquer des dossiers ou de mettre des compositions dans des dossiers
- il est aussi possible de modifier la couleur de l’item, essayez de trouver comment faire