Twitter Cards
Le principe des “twitter cards” est de proposer dans notre HTML (plus précisemment dans la section <head> dédiées au métadonnées), des métadonnées permettant à Twitter d’améliorer la présentation de notre site sur son réseau.
La maîtrise de ces métadonnées sur une page donnée nous permet de contrôler, choisir, ce que les réseaux sociaux afficheront si quelqu’un poste sur un réseau social, un lien vers ladite page.
Types de cartes
4 types de cartes sont disponibles :
- summary card : carte de base
- summary card with large image : carte de base avec grande image
- app card : renvoie vers un téléchargement d’application
- player card : permet d’afficher et lire un média
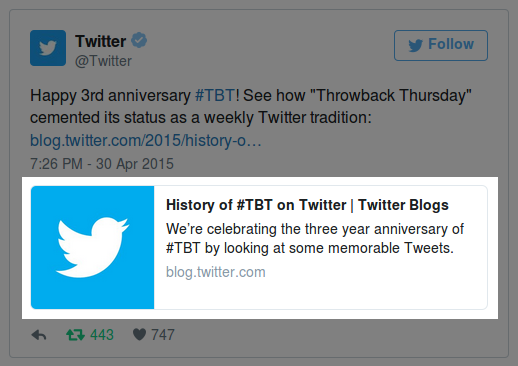
Summary Card

Métadonnées à associer
propriétés ─┬─ requises ─┬─ twitter:card ────────── type de carte (summary)
│ ├─ twitter:site ────────── twitter @username
│ ├─ twitter:title ───────── titre
│ └─ twitter:description ── description
│
└─ options ──┬─ twitter:image ───────── image spécifique à la page
└─ twitter:image:alt ───── texte alternatif
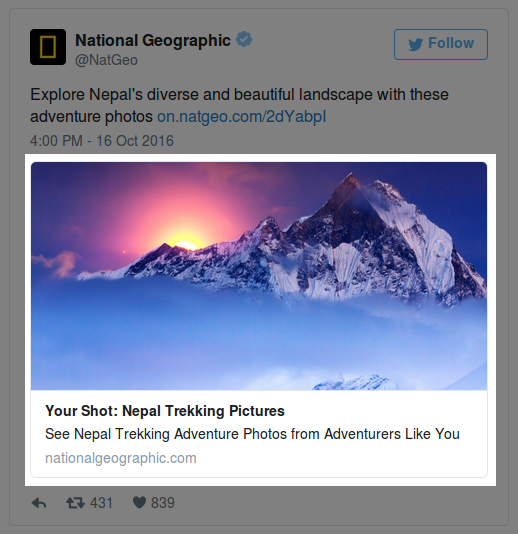
Summary Card with Large Image

Métadonnées à associer
propriétés ─┬─ requises ─┬─ twitter:card ────────── type de carte (summary_large_image)
│ ├─ twitter:site ────────── twitter @username
│ ├─ twitter:title ───────── titre
│ └─ twitter:description ── description
│
└─ options ──┬─ twitter:image ───────── image spécifique à la page
└─ twitter:image:alt ───── texte alternatif
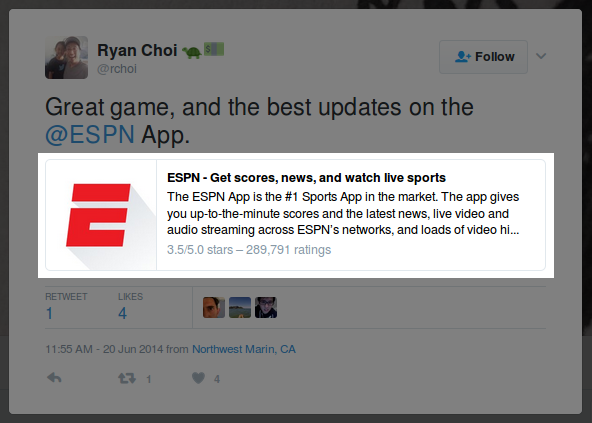
App Card

Métadonnées à associer
propriétés ─┬─ requises ─┬─ twitter:card ─────────────── type de carte (app)
│ ├─ twitter:site ─────────────── twitter @username
│ ├─ twitter:app:id:iphone ────── id de l'application sur l'apple store
│ ├─ twitter:app:id:ipad ──────── idem
│ └─ twitter:app:id:googleplay ── id de l'application sur le play store
│
└─ options ──┬─ twitter:description ──────── description
├─ twitter:app:url:iphone ───── url personnalisée
├─ twitter:app:url:ipad ─────── url personnalisée
├─ twitter:app:url:googleplay ─ url personnalisée
└─ twitter:app:country ──────── code pays si app pas sur apple store US
Player Card
Les player cards doivent être validées par Twitter pour pouvoir être affichées sur son réseau.
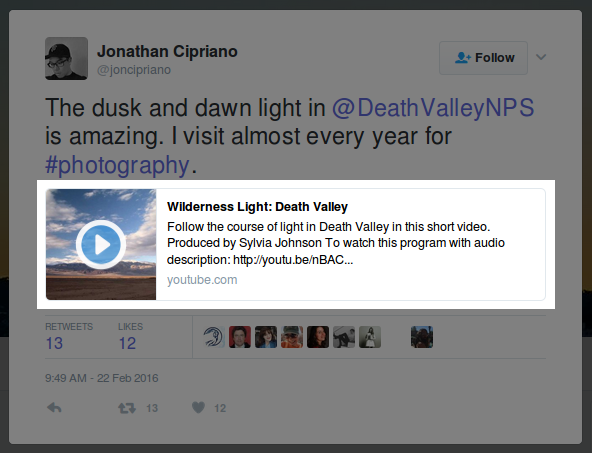
twitter card avant clic

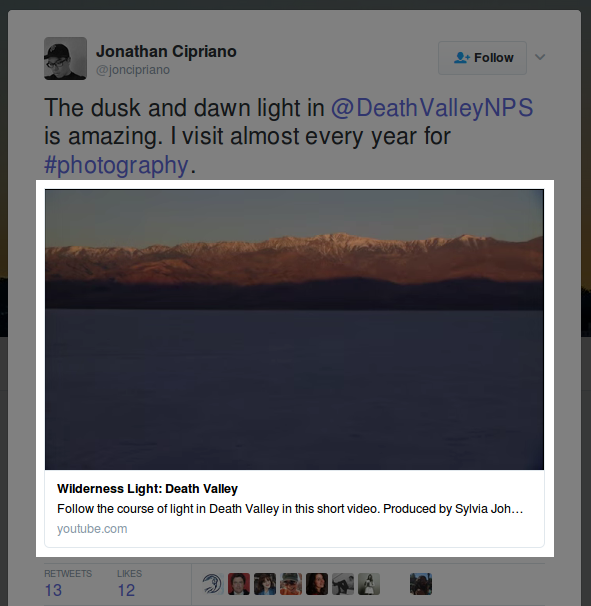
twitter card après clic (lecture vidéo)

Métadonnées à associer
propriétés ─┬─ requises ─┬─ twitter:card ─────────────────────── type de carte (player)
│ ├─ twitter:site ─────────────────────── twitter @username
│ ├─ twitter:title ────────────────────── titre
│ ├─ twitter:player ─────────────────────
│ ├─ twitter:player:width ───────────────
│ ├─ twitter:player:height ──────────────
│ └─ twitter:image ──────────────────────
│
└─ options ──┬─ twitter:description ──────────────── description
├─ twitter:image:alt ──────────────────
├─ twitter:player:stream ──────────────
└─ twitter:player:stream:content_type ─
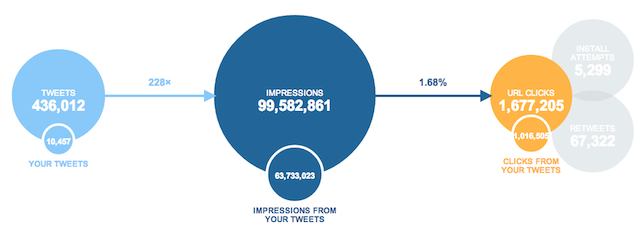
analytics
Twitter propose des outils permettant d’analyser sa présence sur son réseau.