obtenir une courbe « ping-pong »¶
un outil pour faire des maths quand on est nul en maths¶
Wolfram|Alpha (…) est un outil de calcul en langage naturel développé par la société internationale Wolfram Research. Il s’agit d’un service internet qui répond directement à la saisie de questions factuelles en anglais par le calcul de la réponse à partir d’une base de données, au lieu de procurer une liste de documents ou de pages web pouvant contenir la réponse.
—wikipédia
plot¶
En l’occurence, le terme « plot » désigne l’action de tracer quelque chose. Si on suit ce terme d’une fonction de x, celle-ci sera dessinée.
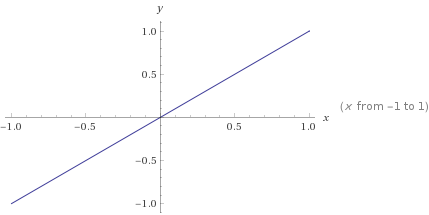
Exemple : plot x (voir résultat plus bas).
objectif¶
Notre objectif ici est d’obtenir une courbe « ping-pong », c’est à dire formant une onde triangulaire oscillant entre 0 et 1.

courbe de base¶
Par défaut, la courbe de x correspond à une droite passant par 0, x = y (plot x).

valeur absolue¶
Pour obtenir une courbe correspondant à la valeur absolue de x, on peut taper plot |x|. Cela nous donne la courbe suivante :
.gif)
On observe que la courbe forme un v dont la point se situe en 0 en x et y.
reste¶
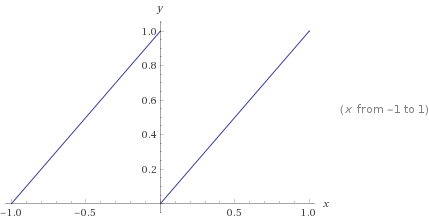
Si l’on essaie d’obtenir le reste de la division euclidienne de x par 1 (plot x%1) on obtient ce qui suit :

On observe une courbe en dent de scie, mais pas triangulaire (pas de « ping-pong »), allant de 0 à 1 en y.
En divisant par 2 (plot x%2), la courbe va de 0 à 2 en y :
.gif)
En soustrayant 1 (plot (x%2)-1), la courbe va de 1 à -1
-1.gif)
combinaison reste et valeur absolue¶
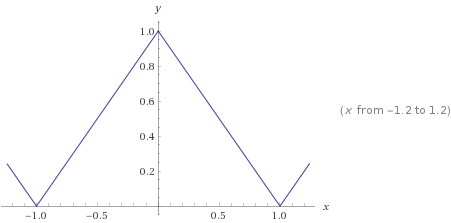
Si l’on trace la même courbe mais en valeur absolue (plot |(x%2)-1|), on obtient alors la courbe suivante oscillant entre 0 et 1, et correspondant à ce que recherché.
-1|.gif)
Math.abs( ( x % 2 ) - 1 )
Dans le temps¶
Dans after effects, on utilise la variable time plutôt que x.
réglage de la période¶
Pour adapter notre courbe, par exemple en terme de vitesse, il suffit de diviser x par la période souhaitée p en secondes.
Par exemple si l’on souhaite une période de n secondes, ici par exemple 5 (plot |((x/5)%2)-1|) :
-mod-2)-1|.gif)
var periode = 5;
var t = Math.abs( ( time / periode ) % 2 - 1);
décalage¶
Pour décaler « horizontalement » la courbe, il suffit d’ajouter la valeur souhaitée à la variable time, par exemple (plot |(((x/5)+1)%2)-1|) :
+1)mod2)-1.gif)
On voit ici que la courbe est décalée horizontalement.
var periode = 5;
var decalage = 1;
var t = Math.abs( ( ( time / periode ) + decalage ) % 2 - 1);